Customization guide
The Gini Capture SDK components can be customized either through the GiniConfiguration, the Localizable.string file or through the assets. Here you can find a complete guide with the reference to every customizable item.
- Generic components
- Camera screen
- Review screen
- Multipage Review screen
- Analysis screen
- Supported formats screen
- Open with tutorial screen
- Capturing tips screen
- Gallery album screen
- Onboarding screens
- Help screen
Supporting dark mode
Some background and text colors use the GiniColor type with which you can set colors for dark and light modes. Please make sure to set contrasting images to the background colors in your .xcassets for the Gini Capture SDK images you override (e.g. onboardingPage1). The text colors should also be set in contrast to the background colors.
Generic components
1. Navigation bar

- Tint color →
GiniConfiguration.navigationBarTintColor - Item tint color →
GiniConfiguration.navigationBarItemTintColor - Title color →
GiniConfiguration.navigationBarTitleColor - Item font →
GiniConfiguration.navigationBarItemFont - Title font →
GiniConfiguration.navigationBarTitleFont
2. Notice

- Information background color →
GiniConfiguration.noticeInformationBackgroundColor - Information text color →
GiniConfiguration.noticeInformationTextColor - Error background →
GiniConfiguration.noticeErrorBackgroundColor - Error text color
GiniConfiguration.noticeErrorTextColor
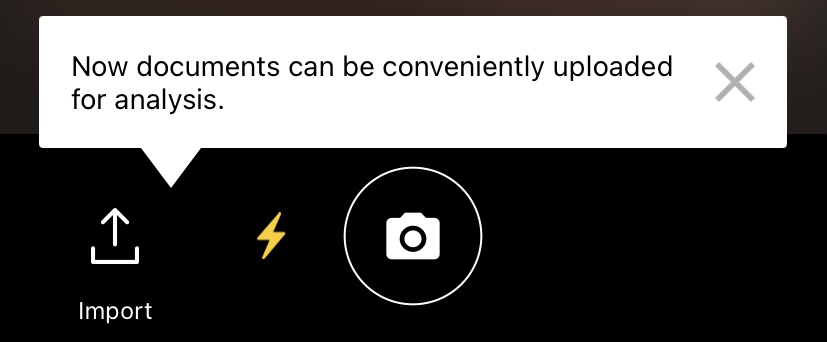
3. Tooltip

- Background color →
GiniConfiguration.fileImportToolTipBackgroundColor - Text color →
GiniConfiguration.fileImportToolTipTextColor - Close button color →
GiniConfiguration.fileImportToolTipCloseButtonColor - Text →
- ginicapture.camera.fileImportTip localized string for file import tooltip
- ginicapture.camera.qrCodeTip localized string for qr code tooltip
- ginicapture.multipagereview.reorderContainerTooltipMessage localized string for reorder tooltip
4. Gini Capture font
- Font →
GiniConfiguration.customFont
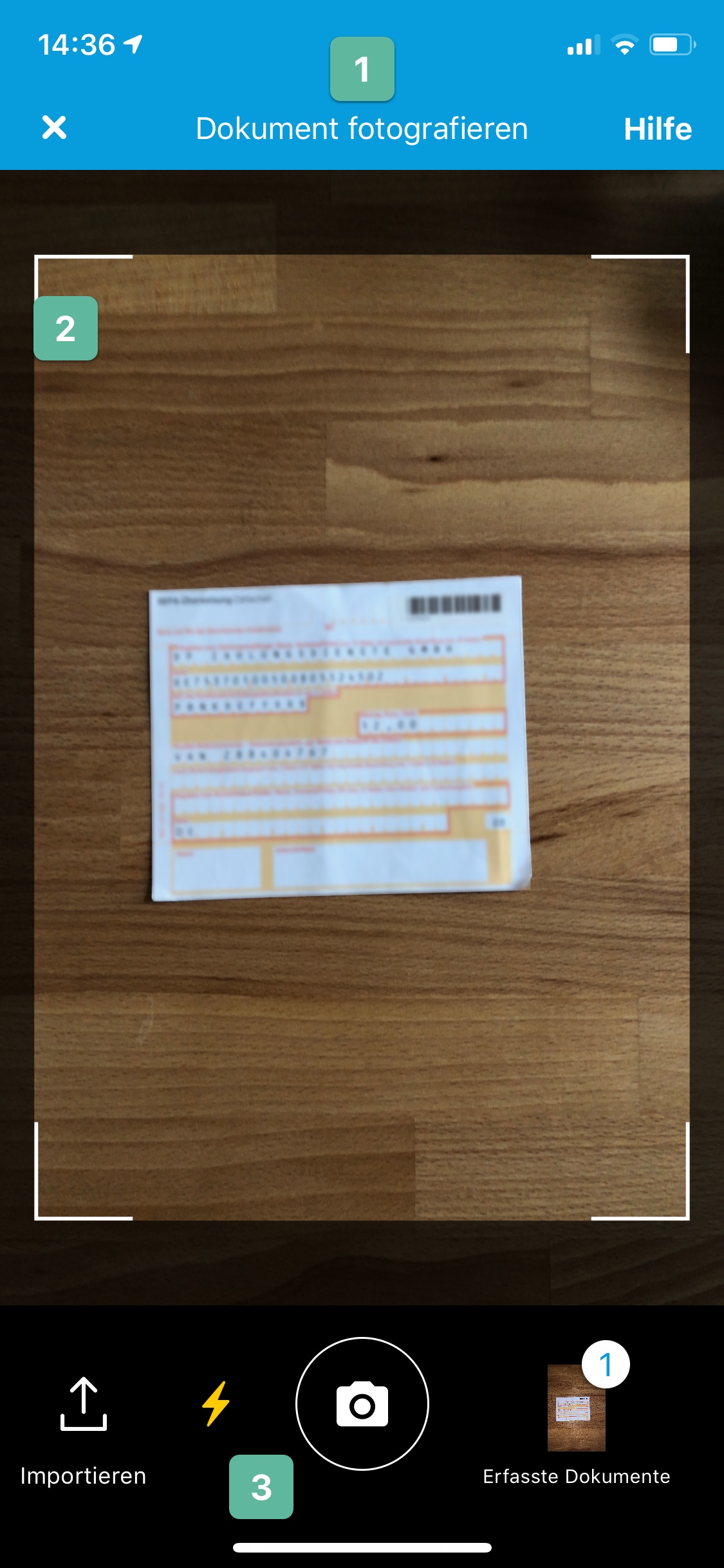
Camera screen

1. Navigation bar
- Title → ginicapture.navigationbar.camera.title localized string
- Close button
- With image and title
- Image → navigationCameraClose image asset
- Title → ginicapture.navigationbar.camera.close localized string
- With title only
- With image and title
- Help button
- With image and title
- Image → navigationCameraHelp image asset
- Title → ginicapture.navigationbar.camera.help localized string
- With title only
- With image and title
2. Camera preview
- Preview frame color →
GiniConfiguration.cameraPreviewFrameColor - Guides color →
GiniConfiguration.cameraPreviewCornerGuidesColor - Focus large image → cameraFocusLarge image asset
- Focus large small → cameraFocusSmall image asset
- Opaque view style (when tool tip is shown) →
GiniConfiguration.toolTipOpaqueBackgroundStyle
3. Camera buttons container
- Background color →
GiniConfiguration.cameraButtonsViewBackgroundColor - Container view background color under the home indicator →
GiniConfiguration.cameraContainerViewBackgroundColor - Capture button
- Image → cameraCaptureButton image asset
- Import button
- Image → documentImportButton image asset
- Captured images stack indicator color →
GiniConfiguration.imagesStackIndicatorLabelTextcolor - Flash toggle can be enabled through →
GiniConfiguration.flashToggleEnabled - Flash button
- Image → flashOn image asset
- Image → flashOff image asset
4. QR code popup

- Background color →
GiniConfiguration.qrCodePopupBackgroundColorusingGiniColorwith dark mode and light mode colors - Button color →
GiniConfiguration.qrCodePopupButtonColor - Text color →
GiniConfiguration.qrCodePopupTextColorusingGiniColorwith dark mode and light mode colors - Title → ginicapture.camera.qrCodeDetectedPopup.buttonTitle localized string
- Message → ginicapture.camera.qrCodeDetectedPopup.message localized string
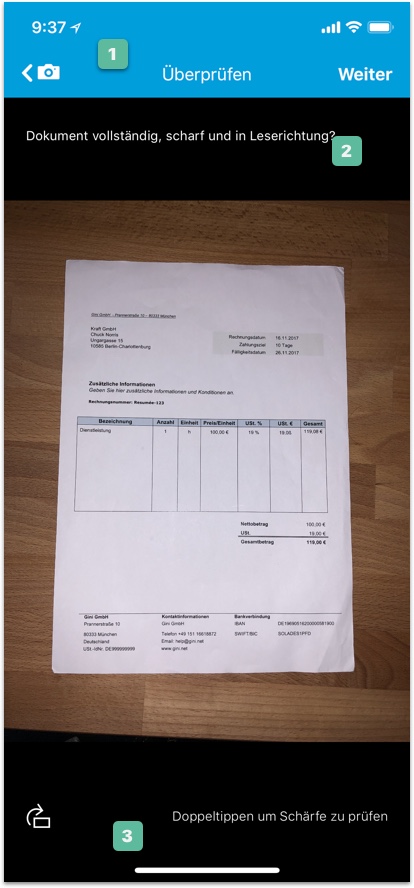
Review screen

1. Navigation bar
- Title → ginicapture.navigationbar.review.title localized string
- Back button
- With image and title
- Image → navigationReviewBack image asset
- Title → ginicapture.navigationbar.review.back localized string
- With title only
- With image and title
- Next button
- Image → navigationReviewContinue image asset
- Title → ginicapture.navigationbar.review.continue localized string
2. Review top view
- Title → ginicapture.review.top localized string
3. Review bottom view
- Background color →
GiniConfiguration.reviewBottomViewBackgroundColor - Rotation button image → reviewRotateButton image asset
- Rotation message
- Text → ginicapture.review.bottom localized string
- Text color →
GiniConfiguration.reviewTextBottomColor
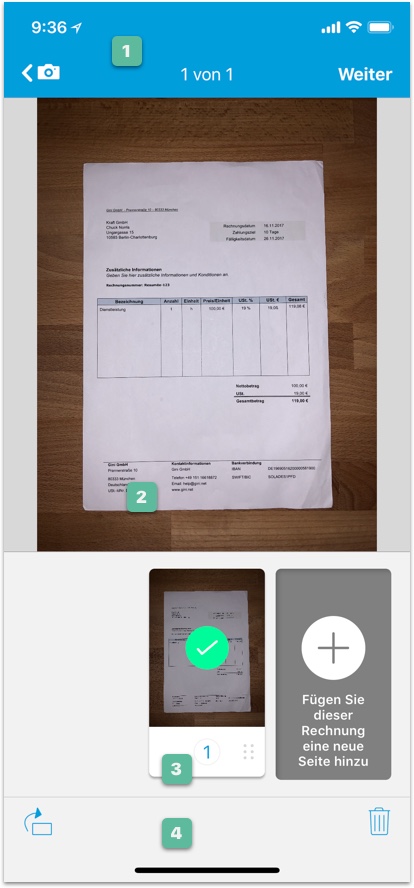
Multipage Review screen

1. Navigation bar
- Back button
- With image and title
- Image → navigationReviewBack image asset
- Title → ginicapture.navigationbar.review.back localized string
- With title only
- With image and title
- Next button
- Image → navigationReviewContinue image asset
- Title → ginicapture.navigationbar.review.continue localized string
2. Main collection
- Opaque view style (when tool tip is shown) →
GiniConfiguration.multipageToolTipOpaqueBackgroundStyle
3. Page item
- Page upload state icon
- Successful upload → successfullUploadIcon image asset
- Failed upload → failureUploadIcon image asset
- Page upload state icon background color
- Successful upload →
GiniConfiguration.multipagePageSuccessfullUploadIconBackgroundColor - Failed upload →
GiniConfiguration.multipagePageFailureUploadIconBackgroundColor
- Successful upload →
- Page circle indicator color →
GiniConfiguration.indicatorCircleColorusingGiniColorwith dark mode and light mode colors - Page indicator color →
GiniConfiguration.multipagePageIndicatorColor - Page background color →
GiniConfiguration.multipagePageBackgroundColorusingGiniColorwith dark mode and light mode colors - Page selected indicator color →
GiniConfiguration.multipagePageSelectedIndicatorColor - Page draggable icon tint color →
GiniConfiguration.multipageDraggableIconColor
4. Bottom container
- Background color →
GiniConfiguration.multipagePagesContainerAndToolBarColorusingGiniColorwith dark mode and light mode colors - Rotation button image → rotateImageIcon image asset
- Delete button image → trashIcon image asset
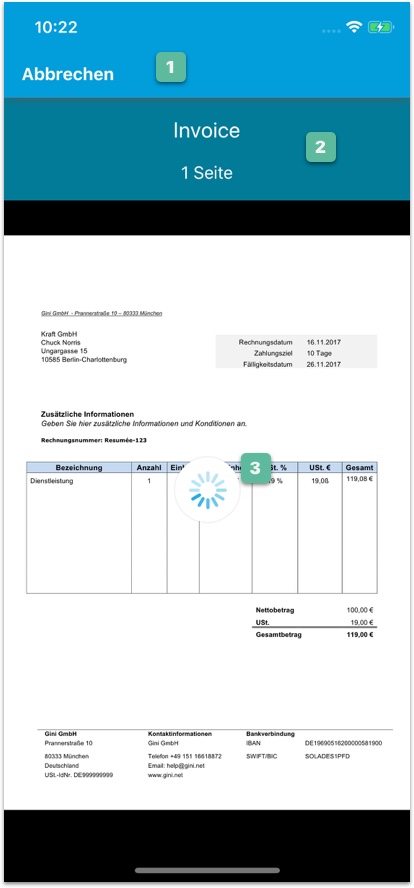
Analysis screen

1. Navigation bar
- Cancel button
- With image and title
- Image → navigationAnalysisBack image asset
- Title → ginicapture.navigationbar.analysis.back localized string
- With title only
- With image and title
2. PDF Information view
- Text color →
GiniConfiguration.analysisPDFInformationTextColor - Background color →
GiniConfiguration.analysisPDFInformationBackgroundColor
3. Loading view
- Indicator color →
GiniConfiguration.analysisLoadingIndicatorColor(Only with PDFs) - Text → ginicapture.analysis.loadingText localized string
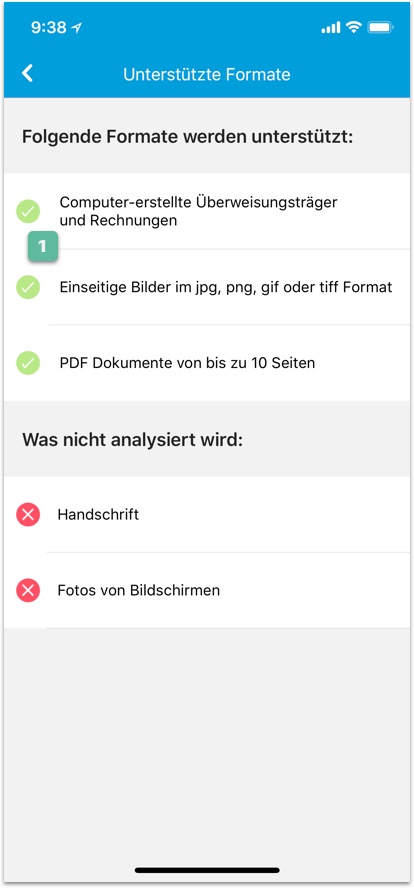
Supported formats screen

Navigation bar
- Back button
- With image and title
- Image → arrowBack image asset
- Title → ginicapture.navigationbar.help.backToMenu localized string
- With title only
- With image and title
1. Supported format cells
- Supported fortmats icon → supportedFormatsIcon image asset
- Supported formats icon color →
GiniConfiguration.supportedFormatsIconColor - Non supported fortmats icon → nonSupportedFormatsIcon image asset
- Non supported formats icon color →
GiniConfiguration.nonSupportedFormatsIconColor
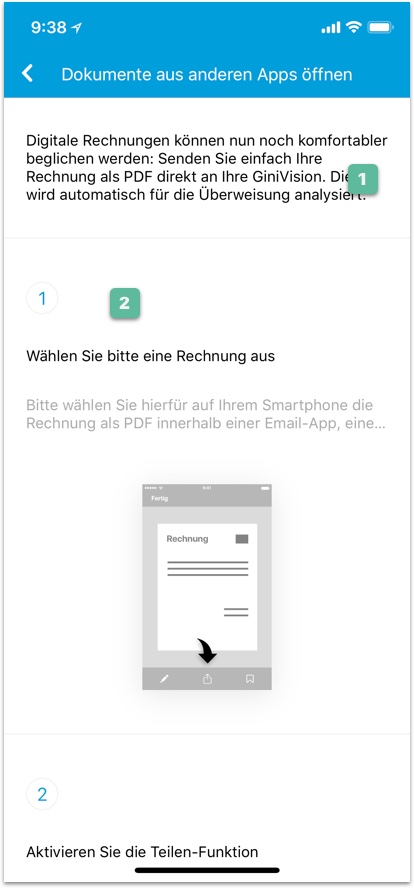
Open with tutorial screen

Navigation bar
- Back button
- With image and title
- Image → arrowBack image asset
- Title → ginicapture.navigationbar.help.backToMenu localized string
- With title only
- With image and title
1. Header
- Text → ginicapture.help.openWithTutorial.collectionHeader localized string
2. Open with steps
- App name →
GiniConfiguration.openWithAppNameForTexts - Step indicator color →
GiniConfiguration.stepIndicatorColor - Step 1
- Title → ginicapture.help.openWithTutorial.step1.title localized string
- Subtitle → ginicapture.help.openWithTutorial.step1.subtitle localized string
- Image → openWithTutorialStep1 (German) and openWithTutorialStep1_en (English) image assets
- Step 2
- Title → ginicapture.help.openWithTutorial.step2.title localized string
- Subtitle → ginicapture.help.openWithTutorial.step2.subtitle localized string
- Image → openWithTutorialStep2 (German) and openWithTutorialStep2_en (English) image assets
- Step 3
- Title → ginicapture.help.openWithTutorial.step3.title localized string
- Subtitle → ginicapture.help.openWithTutorial.step3.subtitle localized string
- Image → openWithTutorialStep3 (German) and openWithTutorialStep3_en (English) image assets
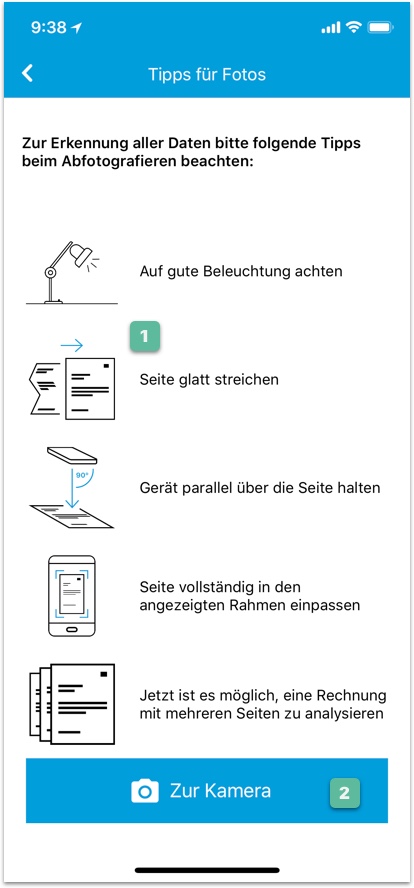
Capturing tips screen

1. Capturing tip images
- Tip 1 image → captureSuggestion1 image asset
- Tip 2 image → captureSuggestion2 image asset
- Tip 3 image → captureSuggestion3 image asset
- Tip 4 image → captureSuggestion4 image asset
- Tip 5 image → captureSuggestion5 image asset
2. Go to camera button
- Background color →
GiniConfiguration.noResultsBottomButtonColor - Text color →
GiniConfiguration.noResultsBottomButtonTextColor - Corner radius →
GiniConfiguration.noResultsBottomButtonCornerRadius
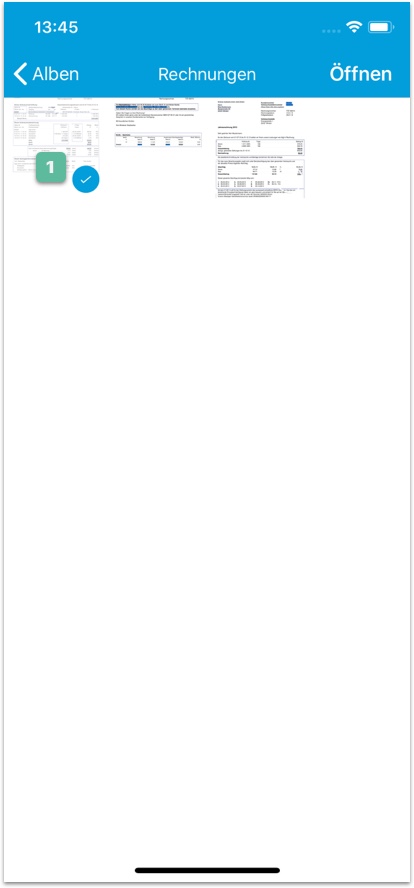
Gallery album screen

1. Selected image
- Selected item check color →
GiniConfiguration.galleryPickerItemSelectedBackgroundCheckColor - Background color →
GiniConfiguration.galleryScreenBackgroundColorusingGiniColorwith dark mode and light mode colors
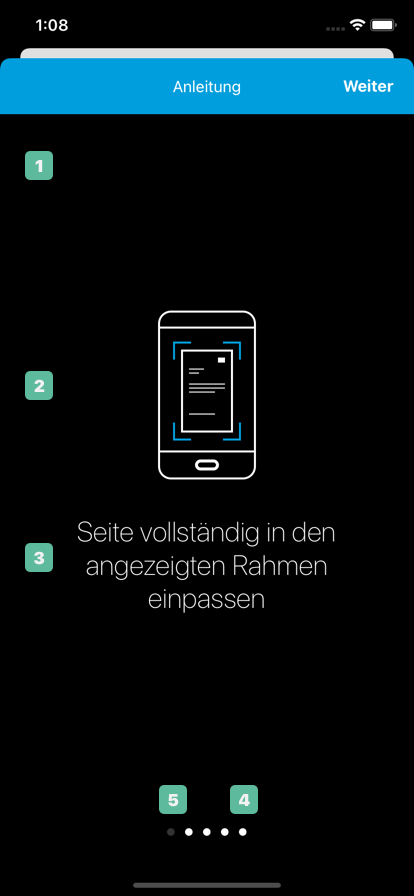
Onboarding screens

1. Background
- Background Color →
GiniConfiguration.onboardingScreenBackgroundColorusingGiniColorwith dark mode and light mode colors
2. Image
- Page image → onboardingPage* image asset
3. Text
- Color →
GiniConfiguration.onboardingTextColorusingGiniColorwith dark mode and light mode colors
4. Page indicator
- Color →
GiniConfiguration.onboardingPageIndicatorColorusingGiniColorwith dark mode and light mode colors
5. Current page indicator
- Color →
GiniConfiguration.onboardingCurrentPageIndicatorColorusingGiniColorwith dark mode and light mode colors - Alpha →
GiniConfiguration.onboardingCurrentPageIndicatorAlphasets alpha to theGiniConfiguration.onboardingCurrentPageIndicatorColor
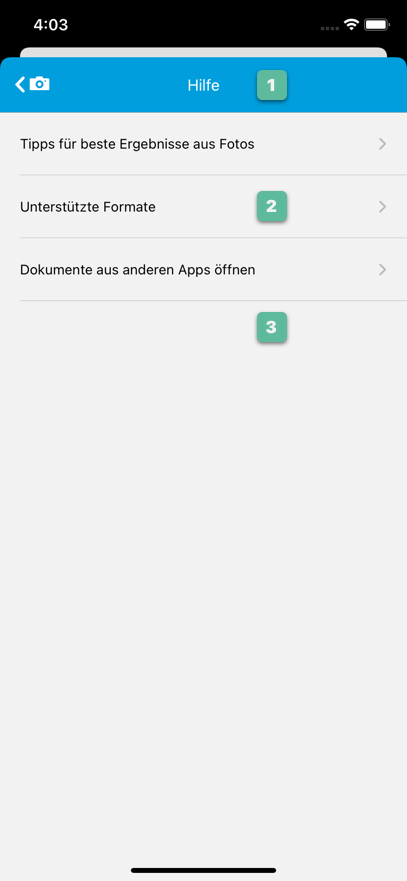
Help screen

1. Navigation bar
- Back button
- With image and title
- Image → navigationHelpBack image asset
- Title → ginicapture.navigationbar.help.backToCamera localized string
- With title only
- With image and title
2. Table View Cells
- Background color →
GiniConfiguration.helpScreenCellsBackgroundColorusingGiniColorwith dark mode and light mode colors
3. Background
- Background color →
GiniConfiguration.helpScreenBackgroundColorusingGiniColorwith dark mode and light mode colors
4. Additional help menu items
- Custom help menu items →
GiniConfiguration.customMenuItemsan array ofHelpMenuViewController.Itemobjects

 View on GitHub
View on GitHub
 Customization guide Reference
Customization guide Reference