Customization Guide¶
Customization of the Views is provided mostly via overriding of app resources: dimensions, strings, colors, texts, etc. Onboarding can also be customized to show your own pages, each consisting of an image and a short text.
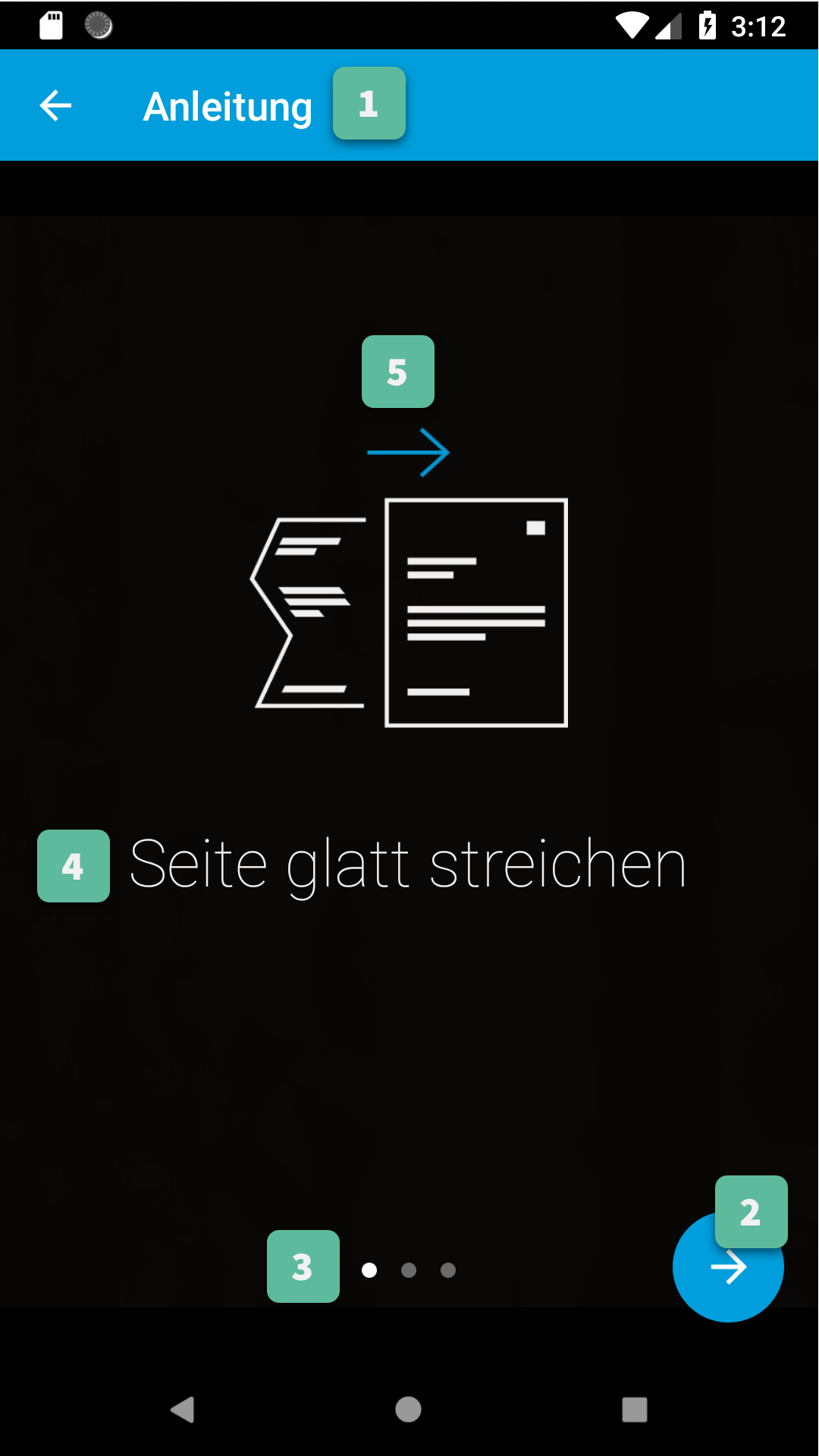
Onboarding Screen¶

1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_onboarding.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Next Button¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_fab_next.png.Color
Via the color resources named
gv_onboarding_fabandgv_onboarding_fab_pressed.
3. Page Indicators¶
Active
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_indicator_active.png.Inactive
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_indicator_inactive.png.
4. Onboarding Message¶
Color
Via the color resource named
gv_onboarding_message.Text Style
Via overriding the style named
GiniVisionTheme.Onboarding.Message.TextStyle(with parent styleRoot.GiniVisionTheme.Onboarding.Message.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Onboarding.Message.TextStyle(with parent styleRoot.GiniVisionTheme.Onboarding.Message.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
5. Onboarding Pages¶
Default Pages
Phone
First Page
Image
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_flat.png.Text
Via the string resource named
gv_onboarding_flat.
Second Page
Image
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_parallel.png.Text
Via the string resource named
gv_onboarding_parallel.
Third Page
Image
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_align.png.Text
Via the string resource named
gv_onboarding_align.
Fourth Page
Visible only if the multi-page feature has been enabled.
Image
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_multipage.png.Text
Via the string resource named
gv_onboarding_multipage.
Tablet
First Page
Image
Via images for sw600dp-mdpi, sw600dp-hdpi, sw600dp-xhdpi, sw600dp-xxhdpi, sw600dp-xxxhdpi named
gv_onboarding_lighting.png.Text
Via the string resource named
gv_onboarding_ligthing.
Second Page
Image
Via images for sw600dp-mdpi, sw600dp-hdpi, sw600dp-xhdpi, sw600dp-xxhdpi, sw600dp-xxxhdpi named
gv_onboarding_flat.png.Text
Via the string resource named
gv_onboarding_flat.
Third Page
Image
Via images for sw600dp-mdpi, sw600dp-hdpi, sw600dp-xhdpi, sw600dp-xxhdpi, sw600dp-xxxhdpi named
gv_onboarding_parallel.png.Text
Via the string resource named
gv_onboarding_parallel.
Fourth Page
Image
Via images for sw600dp-mdpi, sw600dp-hdpi, sw600dp-xhdpi, sw600dp-xxhdpi, sw600dp-xxxhdpi named
gv_onboarding_align.png.Text
Via the string resource named
gv_onboarding_align.
Fifth Page
Visible only if the multi-page feature has been enabled.
Image
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_onboarding_multipage.png.Text
Via the string resource named
gv_onboarding_multipage.
Custom Pages
You can change the number of displayed pages and their content (image and short text) by setting an
ArrayListcontainingOnboardingPageobjects when building aGiniVisioninstance withsetCustomOnboardingPages().If you don’t use
GiniVisionyet you can also provide the list using the extraCameraActivity.EXTRA_IN_ONBOARDING_PAGESfor the Screen API andOnboardingFragmentCompat.createInstance(ArrayList<OnboardingPage>)orOnboardingFragmentStandard.createInstance(ArrayList<OnboardingPage>)for the Component API.Background
Color
Via the color resource named
gv_background. Note: this color resource is global to all Activities.Transparency
Via the string resource named
gv_onboarding_page_fragment_background_alphawhich must contain a real number between[0,1].
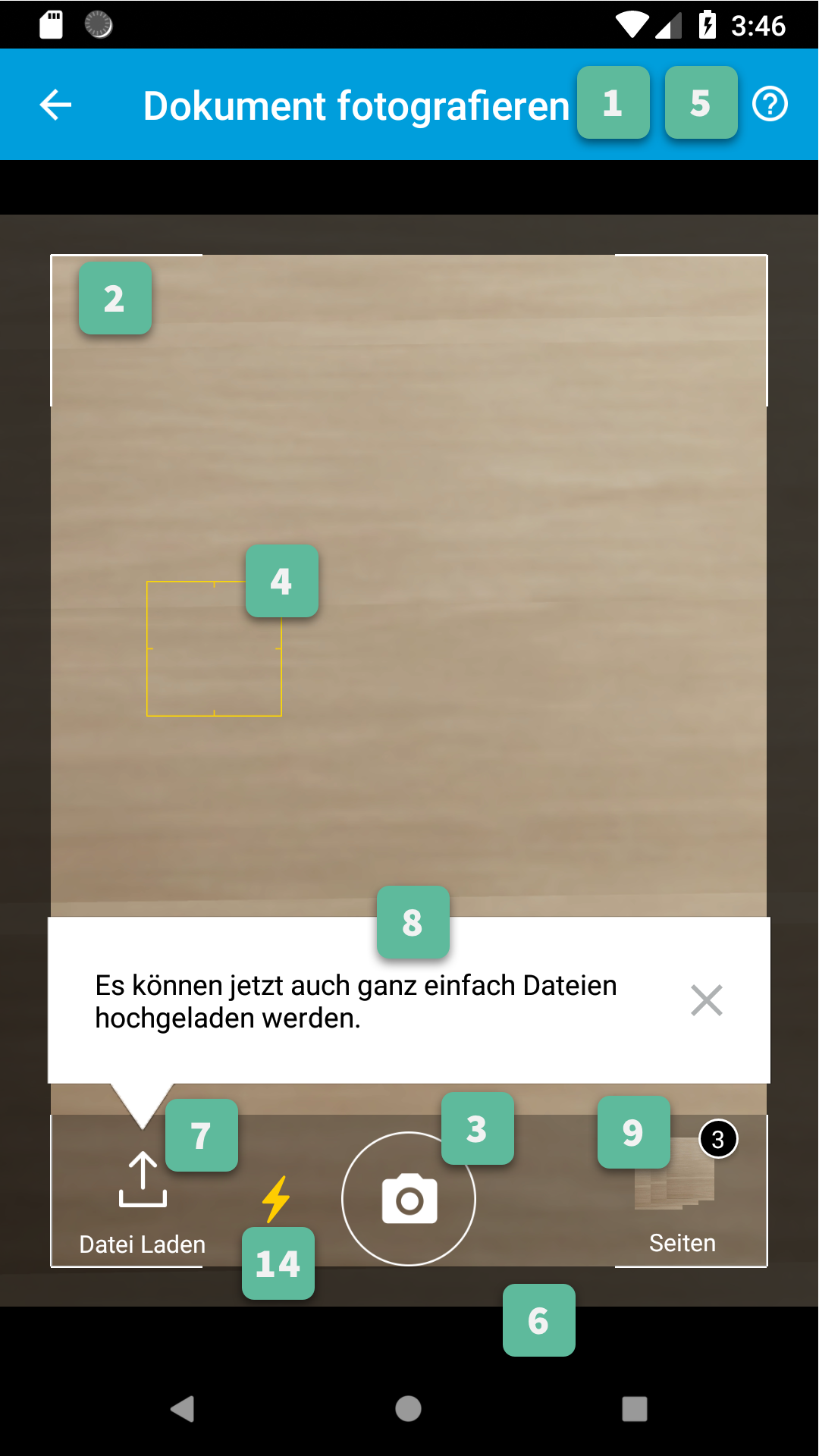
Camera Screen¶





1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_camera.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Document Corner Guides¶
Color
Via the color resource named
gv_camera_preview_corners.
3. Camera Trigger Button¶
Normal
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_camera_trigger_default.png.Pressed
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_camera_trigger_pressed.png.
4. Tap to Focus Indicator¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_camera_focus_indicator.png.
6. Background¶
Color
Via the color resource named
gv_background. Note: this color resource is global to all Activities.
7. Document Import Button¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_document_import_icon.png.Subtitle
Text
Via the string resource named
gv_camera_document_import_subtitle.Text Style
Via overriding the style named
GiniVisionTheme.Camera.DocumentImportSubtitle.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.DocumentImportSubtitle.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Camera.DocumentImportSubtitle.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.DocumentImportSubtitle.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
8. Hints¶
8.1 Document Import Hint¶
Background Color
Via the color resource named
gv_document_import_hint_background.Close Icon Color
Via the color resource name
gv_hint_close.Message
Text
Via the string resource named
gv_document_import_hint_text.Text Style
Via overriding the style named
GiniVisionTheme.Camera.DocumentImportHint.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.DocumentImportHint.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Camera.DocumentImportHint.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.DocumentImportHint.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
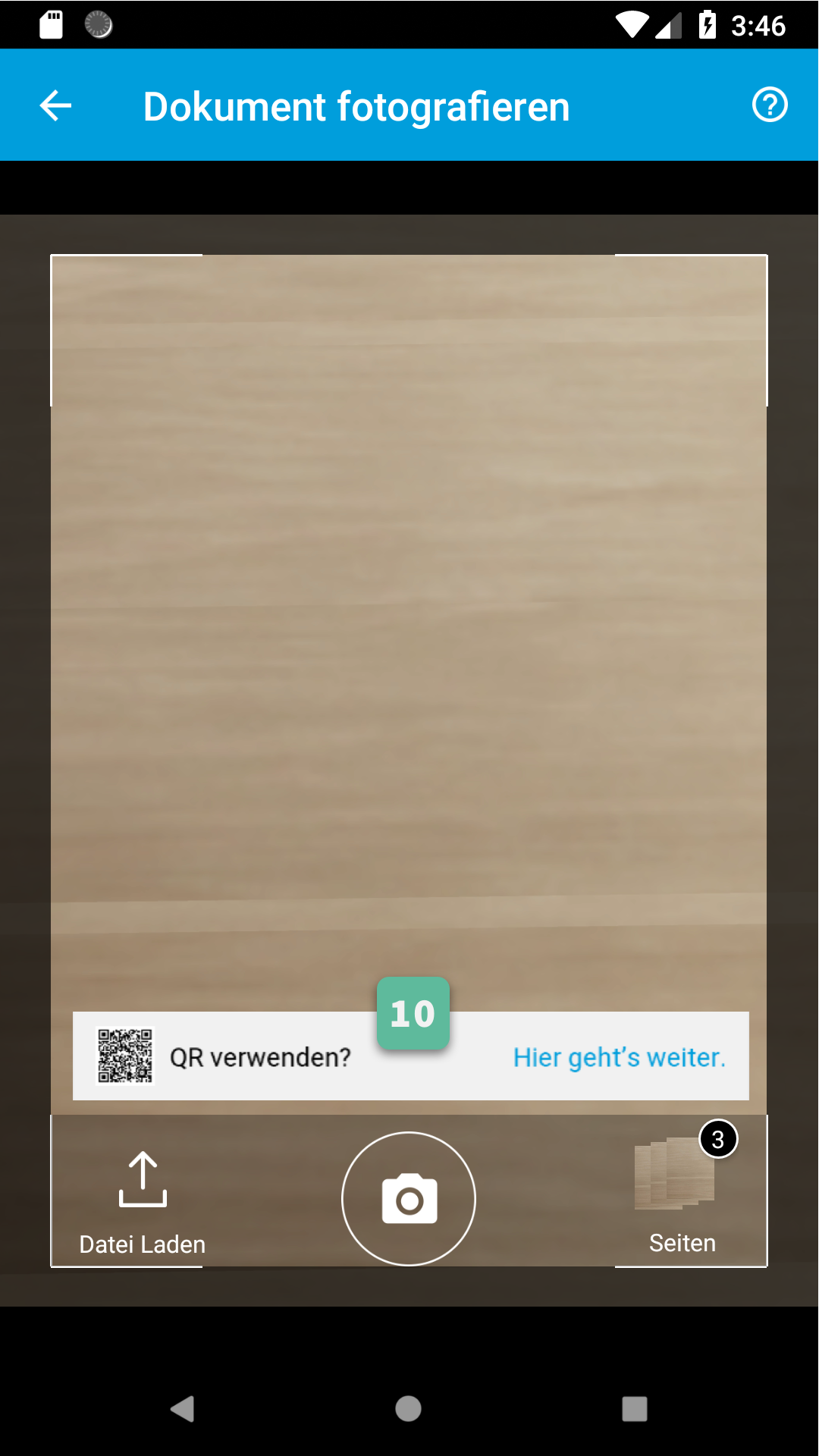
8.2 QR Code Scanner Hint¶
Background Color
Via the color resource named
gv_document_import_hint_background.Close Icon Color
Via the color resource name
gv_hint_close.Message
Text
Via the string resource named
gv_qr_code_scanner_hint_text.Text Style
Via overriding the style named
GiniVisionTheme.Camera.DocumentImportHint.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.DocumentImportHint.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Camera.DocumentImportHint.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.DocumentImportHint.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
9. Images Stack¶
Badge
Text Style
Via overriding the style named
GiniVisionTheme.Camera.ImageStackBadge.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.ImageStackBadge.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Camera.ImageStackBadge.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.ImageStackBadge.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Background Color
Via the color resources named
gv_camera_image_stack_badge_backgroundandgv_camera_image_stack_badge_background_border.Background Size
Via the dimension resource named
gv_camera_image_stack_badge_size.
Subtitle
Text
Via the string resource named
gv_camera_image_stack_subtitle.Text Style
Via overriding the style named
GiniVisionTheme.Camera.ImageStackSubtitle.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.ImageStackSubtitle.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Camera.ImageStackSubtitle.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.ImageStackSubtitle.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
10. QRCode Detected Popup¶
Background Color
Payable QRCode
Via the color resource named
gv_qrcode_detected_popup_background.Unsupported QRCode
Via the color resource named
gv_unsupported_qrcode_detected_popup_background.
Message
Text
Payable QRCode
Via the string resources named
gv_qrcode_detected_popup_message_1andgv_qrcode_detected_popup_message_2.Unsupported QRCode
Via the string resources named
gv_unsupported_qrcode_detected_popup_message_1andgv_unsupported_qrcode_detected_popup_message_2.
Text Style
Payable QRCode
Via overriding the styles named
GiniVisionTheme.Camera.QRCodeDetectedPopup.Message1.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.Message1.TextStyle) andGiniVisionTheme.Camera.QRCodeDetectedPopup.Message2.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.Message2.TextStyle).Unsupported QRCode
Via overriding the styles named
GiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage1.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage1.TextStyle) andGiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage2.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage2.TextStyle).
Font
Payable QRCode
Via overriding the styles named
GiniVisionTheme.Camera.QRCodeDetectedPopup.Message1.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.Message1.TextStyle) andGiniVisionTheme.Camera.QRCodeDetectedPopup.Message2.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.Message2.TextStyle). and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Unsupported QRCode
Via overriding the styles named
GiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage1.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage1.TextStyle) andGiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage2.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.QRCodeDetectedPopup.UnsupportedMessage2.TextStyle). and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
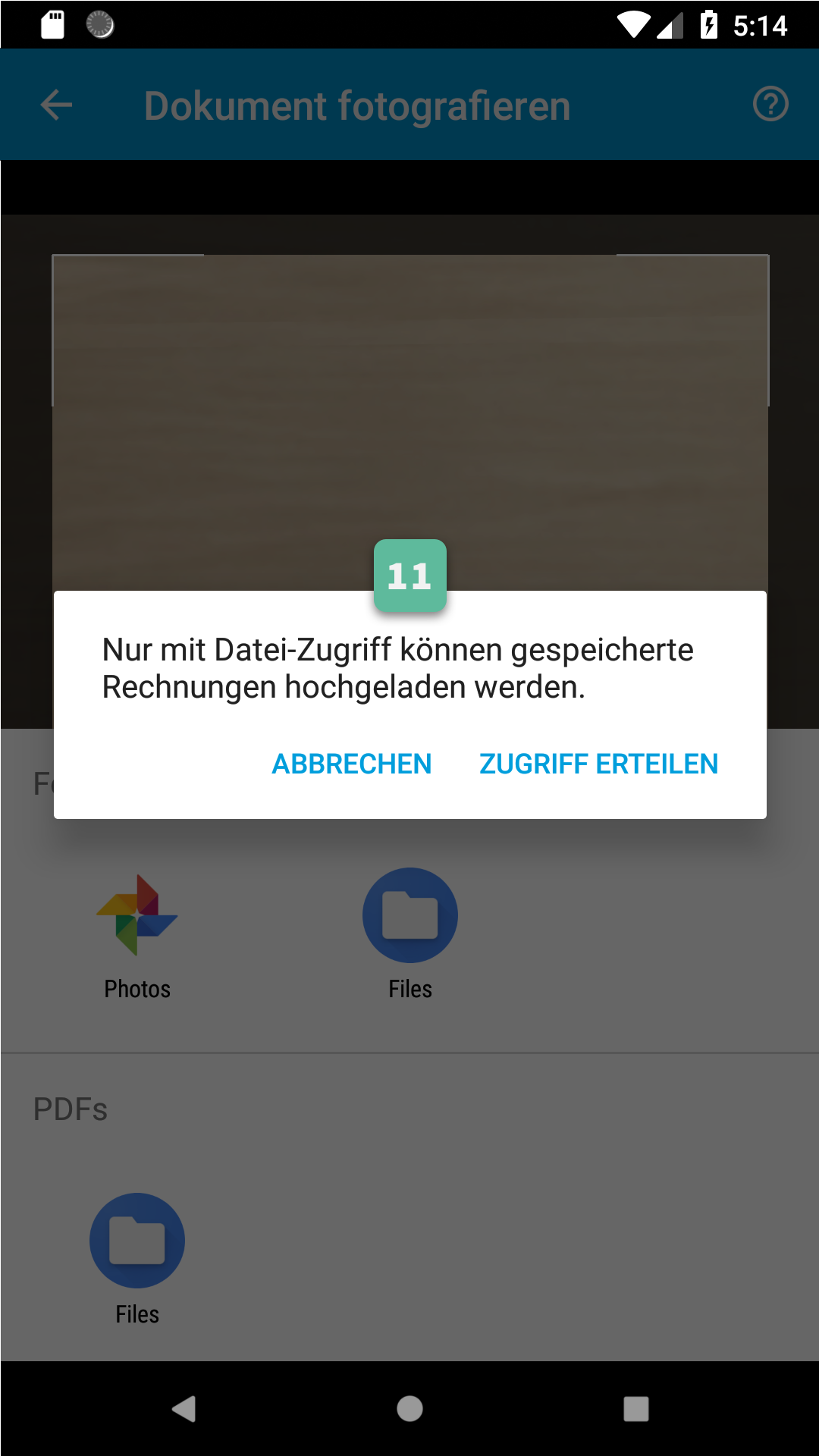
11. Read Storage Permission Dialogs¶
Permission Rationale Dialog
Message
Via the string resource named
gv_storage_permission_rationale.Positive Button Text
Via the string resource named
gv_storage_permission_rationale_positive_button.Negative Button Text
Via the string resource named
gv_storage_permission_rationale_negative_button.Button Color
Via the color resource named
gv_accent. Note: this color resource is global.
Permission Denied Dialog
Message
Via the string resource named
gv_storage_permission_denied.Positive Button Text
Via the string resource named
gv_storage_permission_denied_positive_button.Negative Button Text
Via the string resource named
gv_storage_permission_denied_negative_button.Button Color
Via the color resource named
gv_accent. Note: this color resource is global.
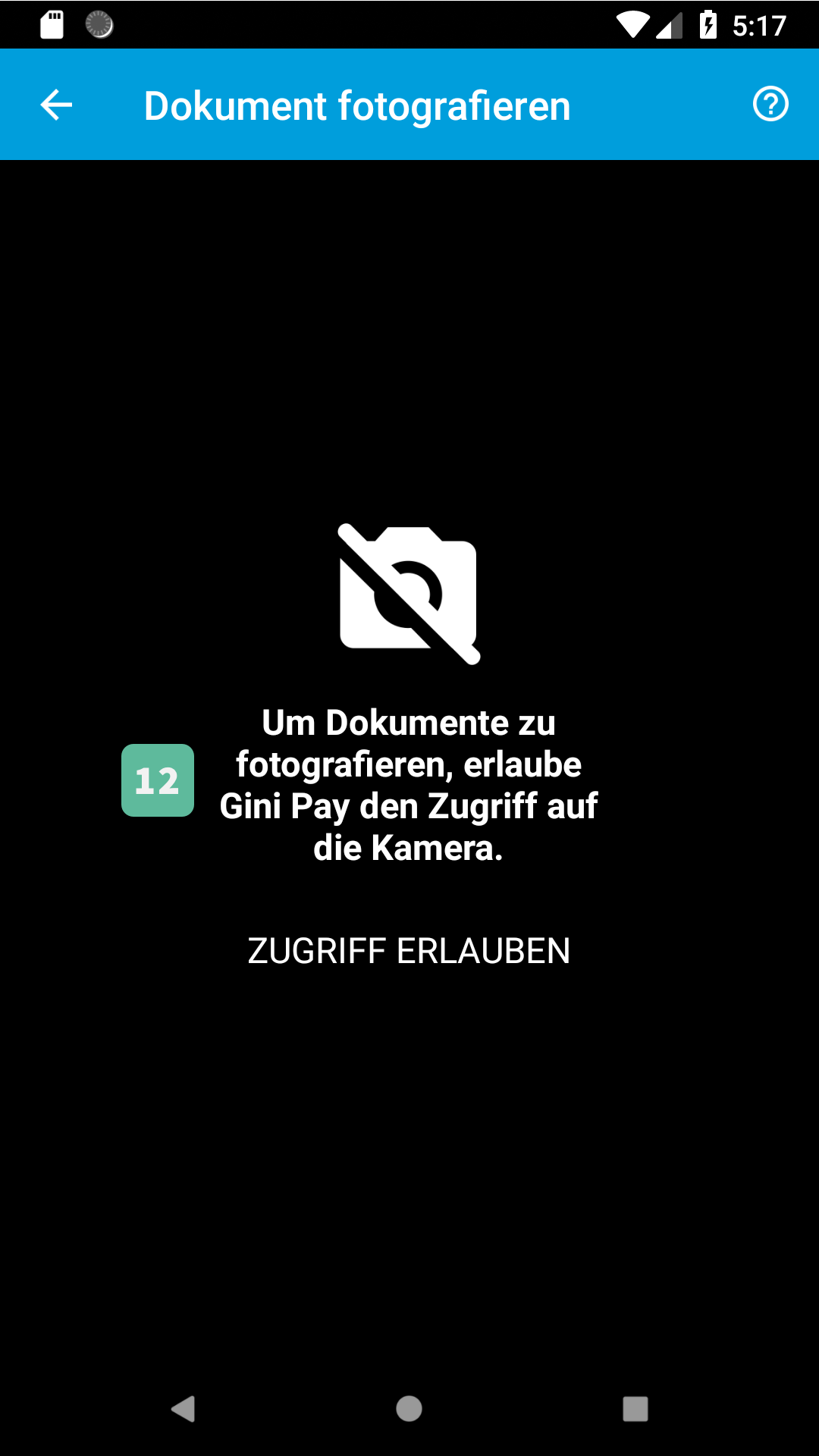
12. No Camera Permission¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_no_camera.png.Message
Text
Via the string resource named
gv_camera_error_no_permission.
- Text Style
Via overriding the style named
GiniVisionTheme.Camera.Error.NoPermission.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.Error.NoPermission.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Camera.Error.NoPermission.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.Error.NoPermission.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
Button
Title
Via the string resource named
gv_camera_error_no_permission_button_title.Text Style
Via overriding the style named
GiniVisionTheme.Camera.Error.NoPermission.Button.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.Error.NoPermission.Button.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Camera.Error.NoPermission.Button.TextStyle(with parent styleRoot.GiniVisionTheme.Camera.Error.NoPermission.Button.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
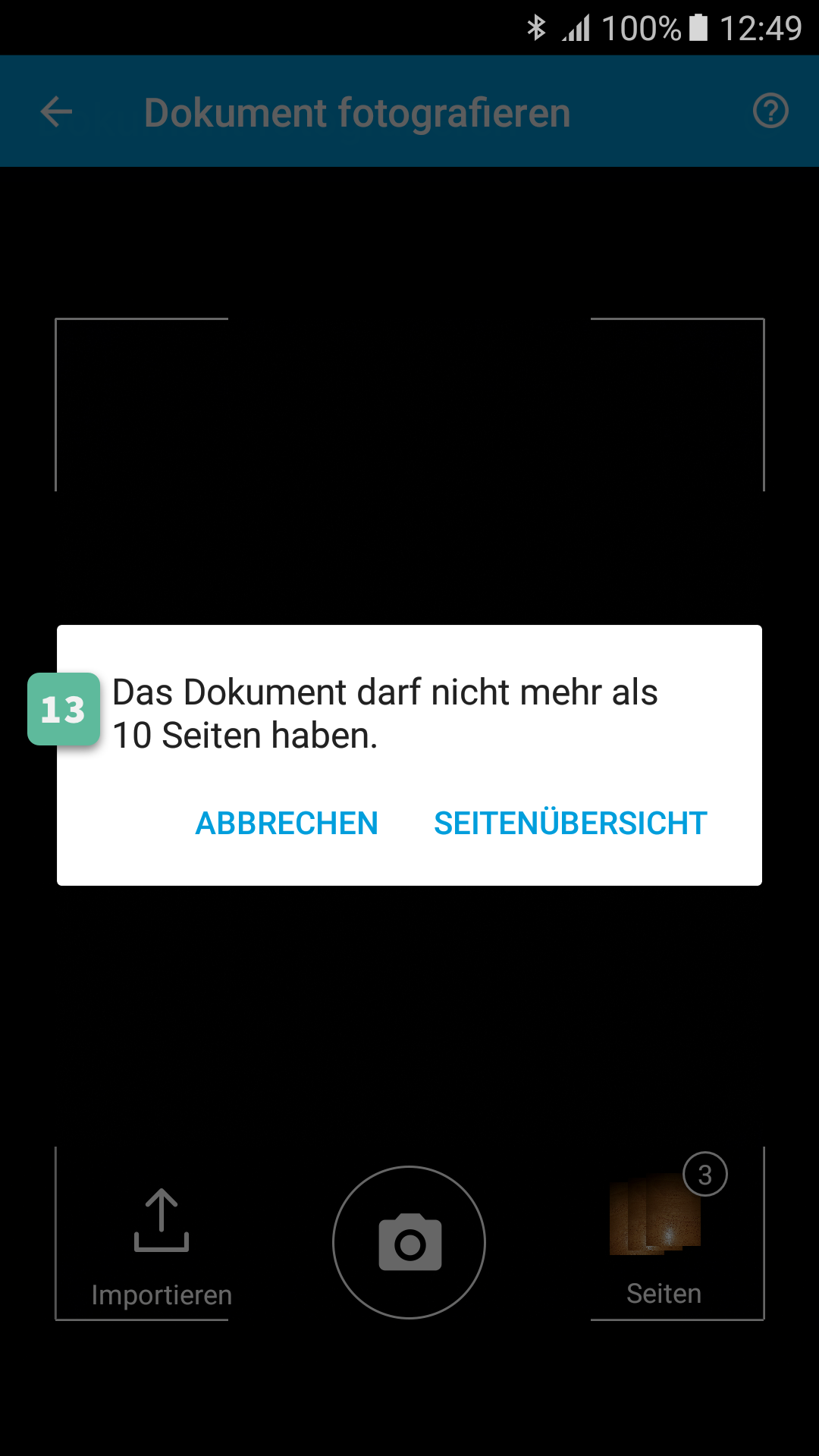
13. Multi-Page Limit Alert¶
Message
Via the string resource named
gv_document_error_too_many_pages.
- Positive Button Text
Via the string resource named
gv_document_error_multi_page_limit_review_pages_button.
- Negative Button Text
Via the string resource named
gv_document_error_multi_page_limit_cancel_button.
- Button Color
Via the color resource named
gv_accent. Note: this color resource is global.
14. Flash Toggle Button¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_camera_flash_on.pngandgv_camera_flash_off.png.
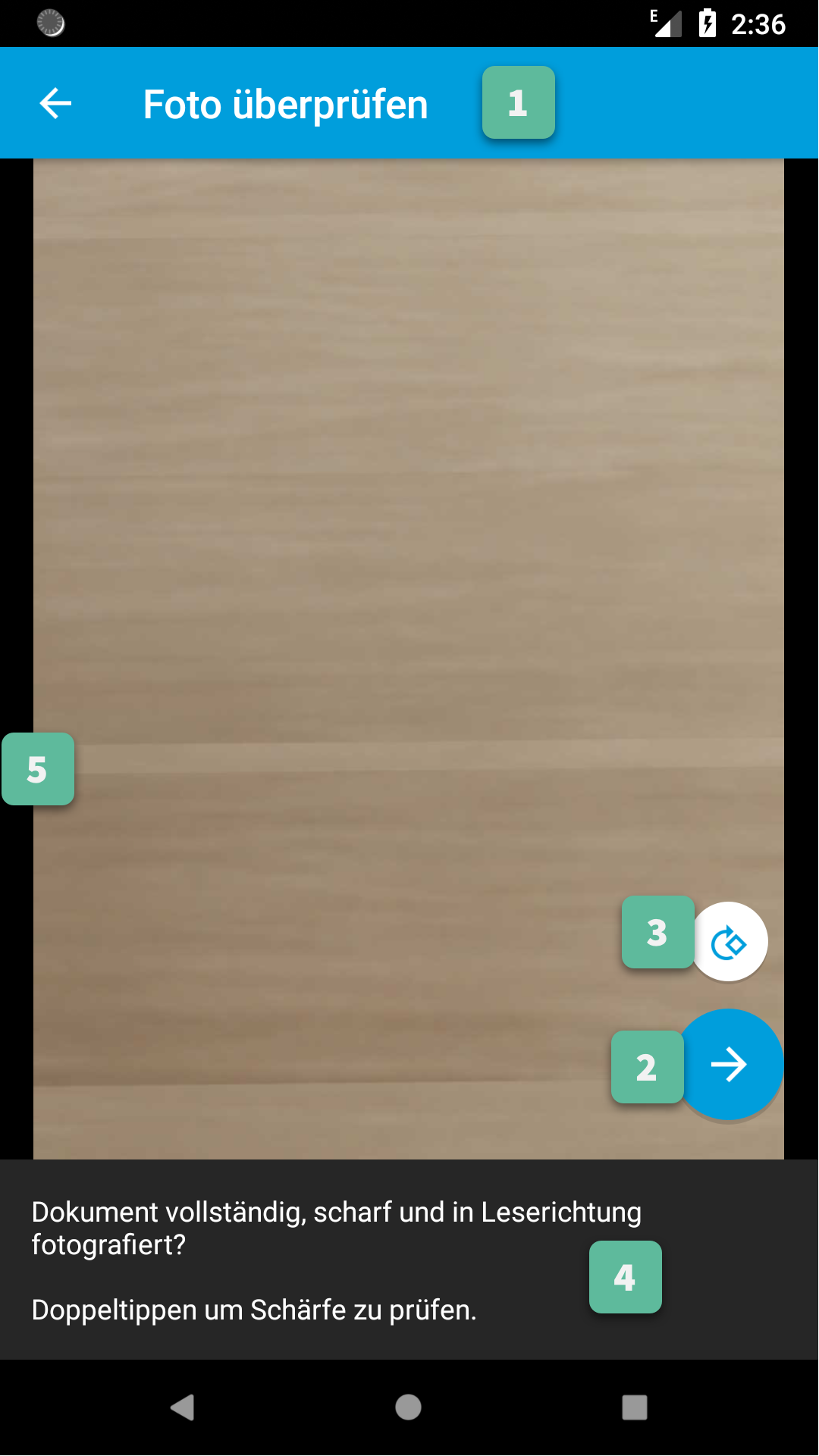
Review Screen¶

1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_review.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Next Button¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_review_fab_next.png.Color
Via the color resources named
gv_review_fabandgv_review_fab_pressed.
3. Rotate Button¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_review_button_rotate.png.Color
Via the color resources named
gv_review_fab_miniandgv_review_fab_mini_pressed.
4. Advice¶
Text
Via the string resource named
gv_review_bottom_panel_text.Text Style
Via overriding the style named
GiniVisionTheme.Review.BottomPanel.TextStyle(with parent styleRoot.GiniVisionTheme.Review.BottomPanel.TextStyle).- Font
Via overriding the style named
GiniVisionTheme.Review.BottomPanel.TextStyle(with parent styleRoot.GiniVisionTheme.Review.BottomPanel.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Background Color
Via the color resource named
gv_review_bottom_panel_background.
5. Background¶
Color
Via the color resource named
gv_background. Note: this color resource is global to all Activities.
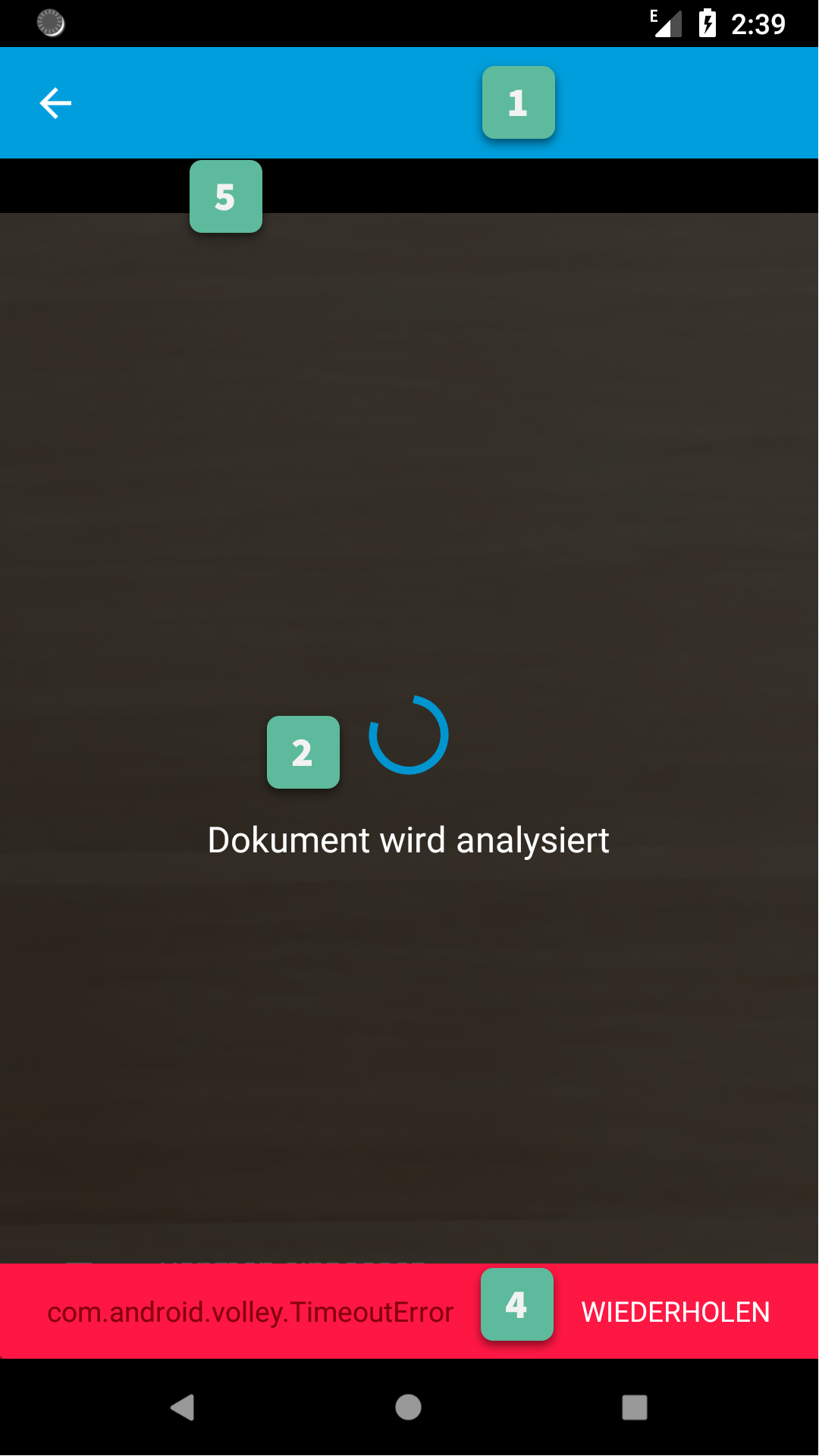
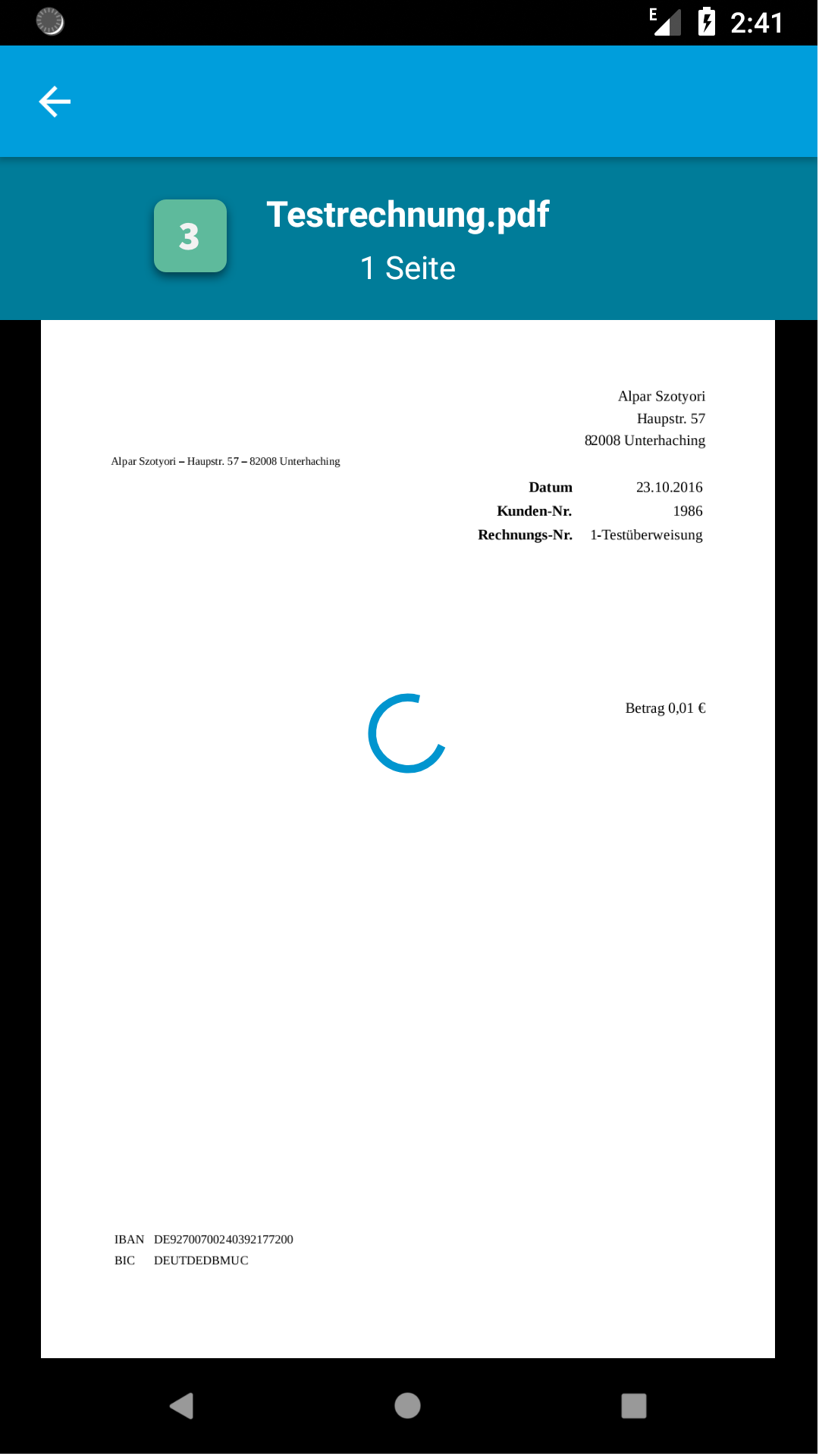
Analysis Screen¶


1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Activity Indicator¶
Color
Via the color resource named
gv_analysis_activity_indicator.Message
Text
Via the string resource named
gv_analysis_activity_indicator_message.Text Style
Via overriding the style named
GiniVisionTheme.Analysis.AnalysingMessage.TextStyle(with parent styleRoot.GiniVisionTheme.Analysis.AnalysingMessage.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Analysis.AnalysingMessage.TextStyle(with parent styleRoot.GiniVisionTheme.Analysis.AnalysingMessage.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
3. PDF Info Panel¶
Background Color
Via the color resource named
gv_analysis_pdf_info_background.Filename
Text Style
Via overriding the style named
GiniVisionTheme.Analysis.PdfFilename.TextStyle(with parent styleRoot.GiniVisionTheme.Analysis.PdfFilename.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Analysis.PdfFilename.TextStyle(with parent styleRoot.GiniVisionTheme.Analysis.PdfFilename.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
Page Count
Text Style
Via overriding the style named
GiniVisionTheme.Analysis.PdfPageCount.TextStyle(with parent styleRoot.GiniVisionTheme.Analysis.PdfPageCount.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Analysis.PdfPageCount.TextStyle(with parent styleRoot.GiniVisionTheme.Analysis.PdfPageCount.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
4. Error Snackbar¶
Message
Text Style
Via overriding the style named
GiniVisionTheme.Snackbar.Error.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Snackbar.Error.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
Button
Text Style
Via overriding the style named
GiniVisionTheme.Snackbar.Error.Button.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.Button.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Snackbar.Error.Button.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.Button.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Retry Button Text
Via the string resource named
gv_document_analysis_error_retry.
Background Color
Via the color resource named
gv_snackbar_error_background.
5. Background¶
Color
Via the color resource named
gv_background. Note: this color resource is global to all Activities.
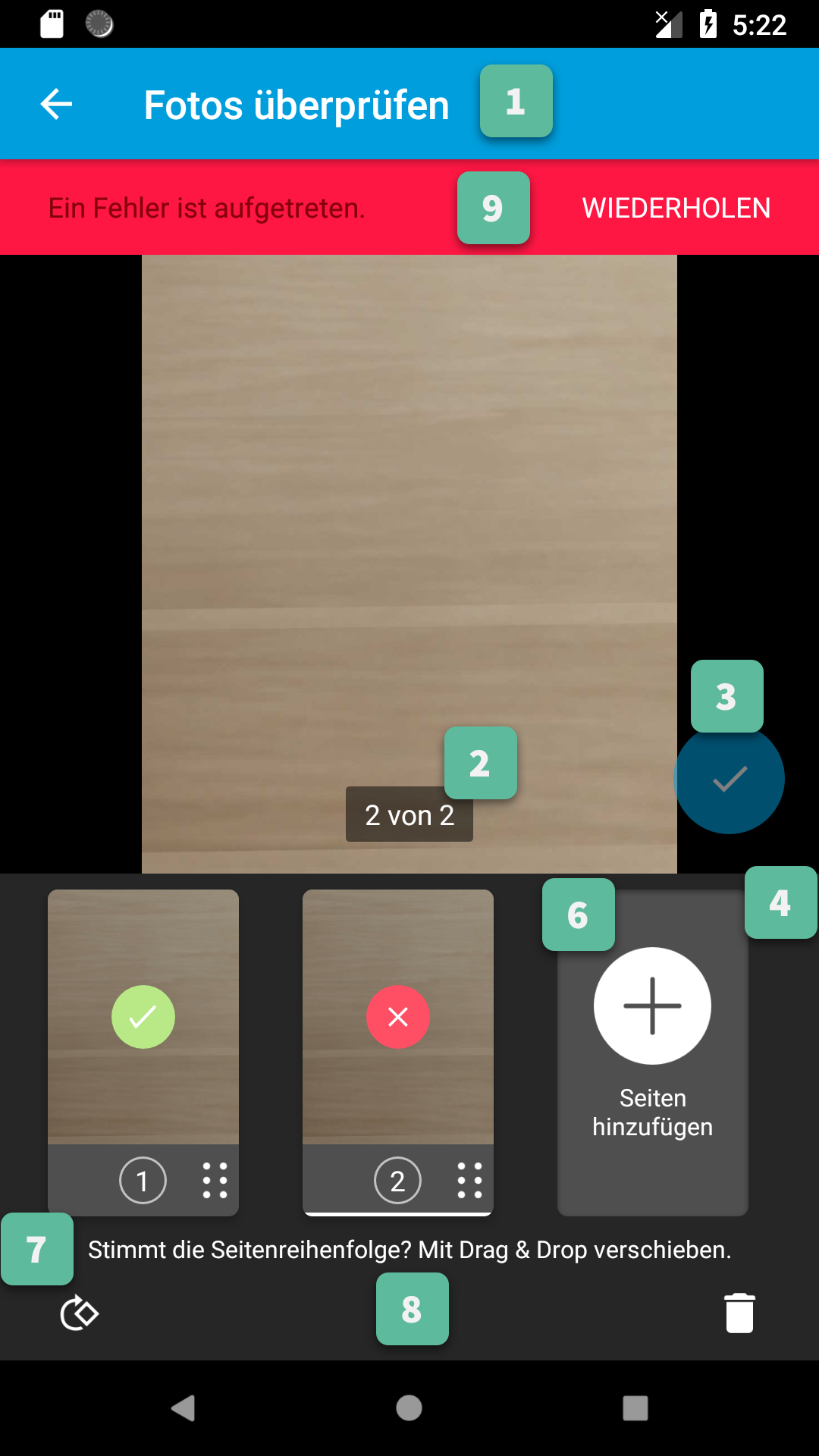
Multi-Page Review Screen¶



1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_multi_page_review.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Page Indicators¶
Text Style
Via overriding the style named
GiniVisionTheme.Review.MultiPage.PageIndicator.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.PageIndicator.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Review.MultiPage.PageIndicator.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.PageIndicator.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Background Color
Via the color resource named
gv_multi_page_review_page_indicator_background.
3. Next Button¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_review_fab_checkmark.png.Color
Via the color resources named
gv_review_fabandgv_review_fab_pressed.
4. Thumbnails Panel¶
Background Color
Via the color resource named
gv_multi_page_review_thumbnails_panel_background.
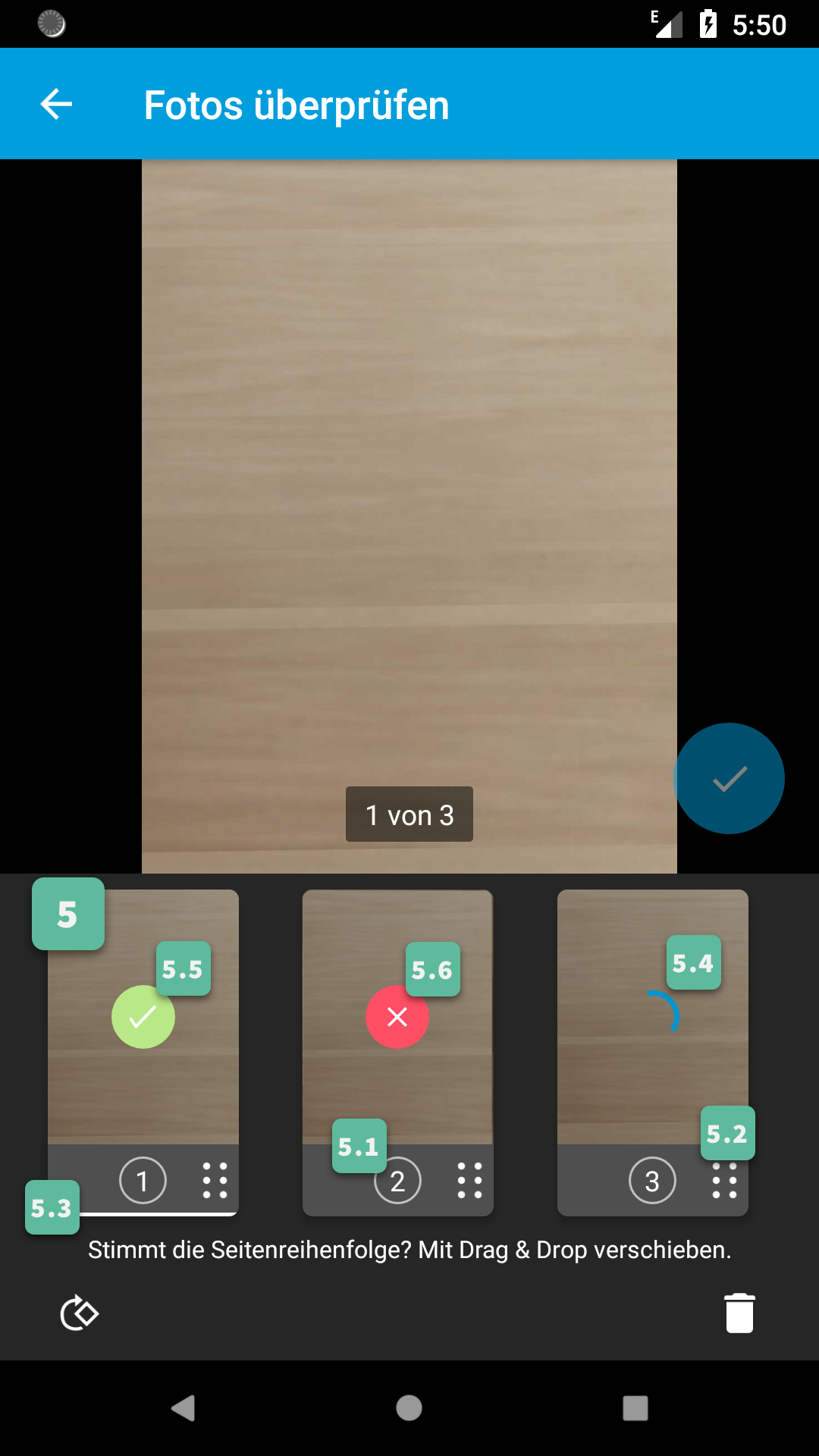
5. Thumbnail Card¶
Background Color
Via the color resource named
gv_multi_page_review_thumbnail_card_background.
5.1 Badge¶
Text Style
Via overriding the style named
GiniVisionTheme.Review.MultiPage.ThumbnailBadge.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.ThumbnailBadge.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Review.MultiPage.ThumbnailBadge.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.ThumbnailBadge.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Background Border Color
Via the color resource named
gv_multi_page_thumbnail_badge_background_border.
5.2 Drag Indicator Bumps¶
- Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi namedgv_bumps_icon.png.
5.3 Highlight Strip¶
Color
Via the color resource named
gv_multi_page_thumbnail_highlight_strip.
5.5 Upload Success Icon¶
Background Color
Via the color resource named
gv_multi_page_thumbnail_upload_success_icon_background.Tick Color
Via the color resource named
gv_multi_page_thumbnail_upload_success_icon_foreground.
5.6 Upload Failure Icon¶
Background Color
Via the color resource named
gv_multi_page_thumbnail_upload_failure_icon_background.Cross Color
Via the color resource named
gv_multi_page_thumbnail_upload_failure_icon_foreground.
6. Add Pages Card¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_multi_page_add_page_icon.png.Subtitle
Text
Via the string resource named
gv_multi_page_review_add_pages_subtitle.Text Style
Via overriding the style named
GiniVisionTheme.Review.MultiPage.AddPagesSubtitle.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.AddPagesSubtitle.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Review.MultiPage.AddPagesSubtitle.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.AddPagesSubtitle.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
7. Reorder Pages Tip¶
Text
Via the string resource named
gv_multi_page_review_reorder_pages_tip.Text Style
Via overriding the style named
GiniVisionTheme.Review.MultiPage.ReorderPagesTip.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.ReorderPagesTip.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Review.MultiPage.ReorderPagesTip.TextStyle(with parent styleRoot.GiniVisionTheme.Review.MultiPage.ReorderPagesTip.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
8. Bottom Toolbar¶
Rotate Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_rotate_icon.png.Delete Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_delete_icon.png.
9. Image Error¶
Background Color
Via the color resource named
gv_snackbar_error_background.Message
Text Style
Via overriding the style named
GiniVisionTheme.Snackbar.Error.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Snackbar.Error.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
Button
Text Style
Via overriding the style named
GiniVisionTheme.Snackbar.Error.Button.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.Button.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Snackbar.Error.Button.TextStyle(with parent styleRoot.GiniVisionTheme.Snackbar.Error.Button.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Retry Text (Analysis)
Via the string resource named
gv_document_analysis_error_retry.Delete Text (Imported Image)
Via the string resource named
gv_multi_page_review_delete_invalid_document.
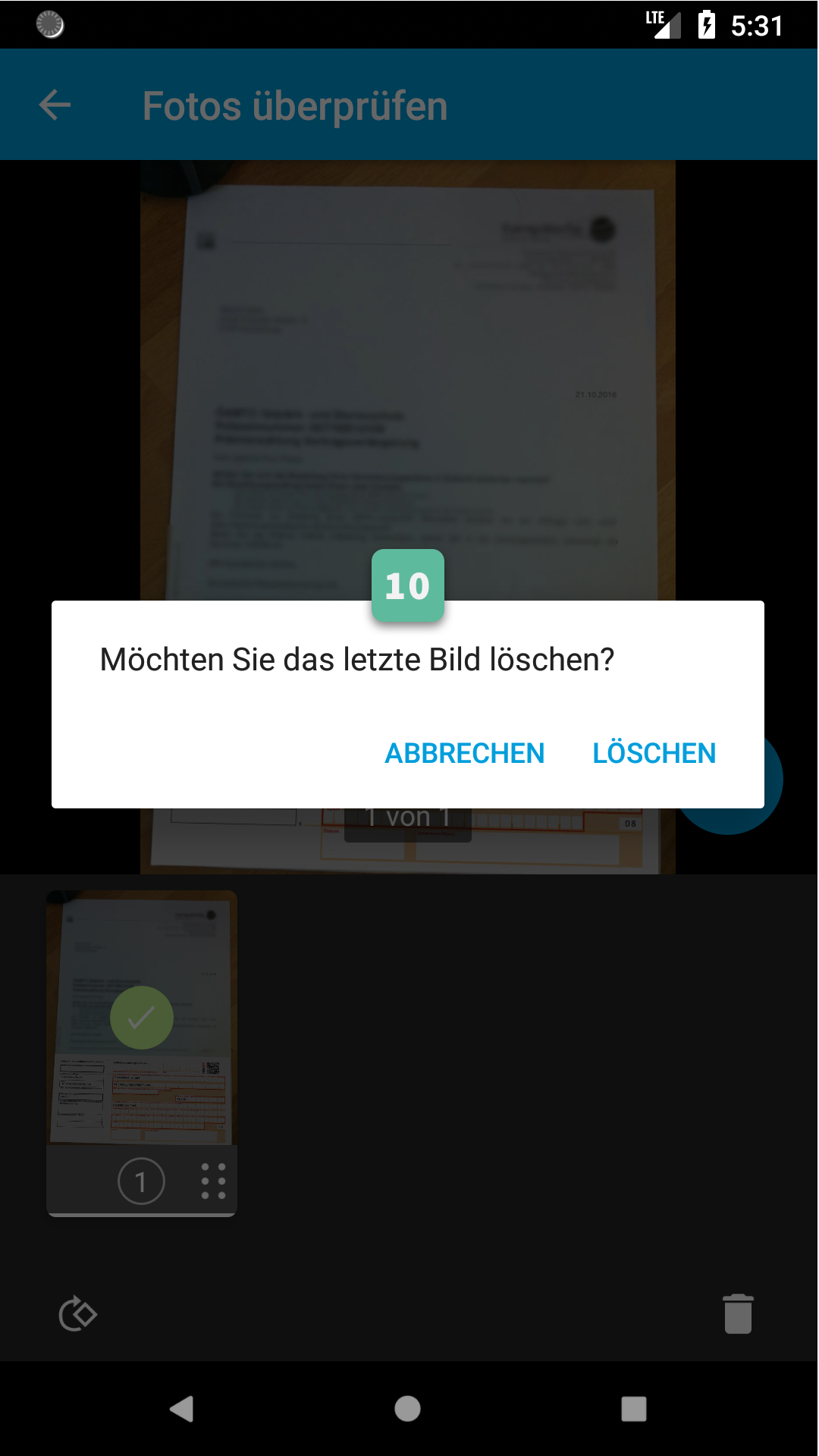
10. Imported Image Delete Last Page Dialog¶
Message
Via the string resource named
gv_multi_page_review_file_import_delete_last_page_dialog_message.Positive Button Title
Via the string resource named
gv_multi_page_review_file_import_delete_last_page_dialog_positive_button.Negative Button Title
Via the string resource named
gv_multi_page_review_file_import_delete_last_page_dialog_negative_button.Button Color
Via the color resource named
gv_accent.
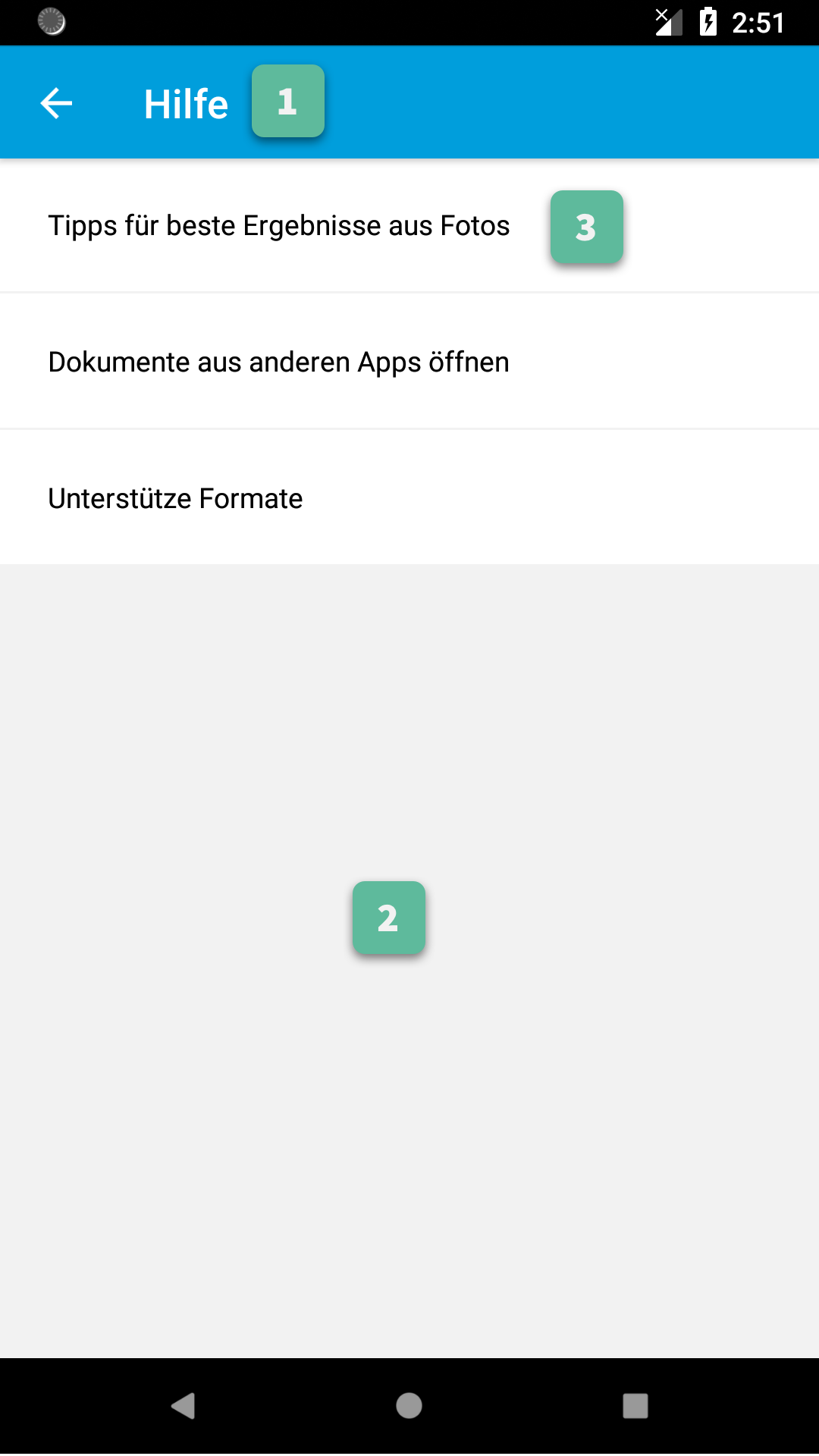
Help Screen¶

1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_help.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
3. Help List Item¶
Background Color
Via the color resource name
gv_help_item_background.Text Style
Via overriding the style named
GiniVisionTheme.Help.Item.TextStyle(with parent styleRoot.GiniVisionTheme.Help.Item.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.Item.TextStyle(with parent styleRoot.GiniVisionTheme.Help.Item.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
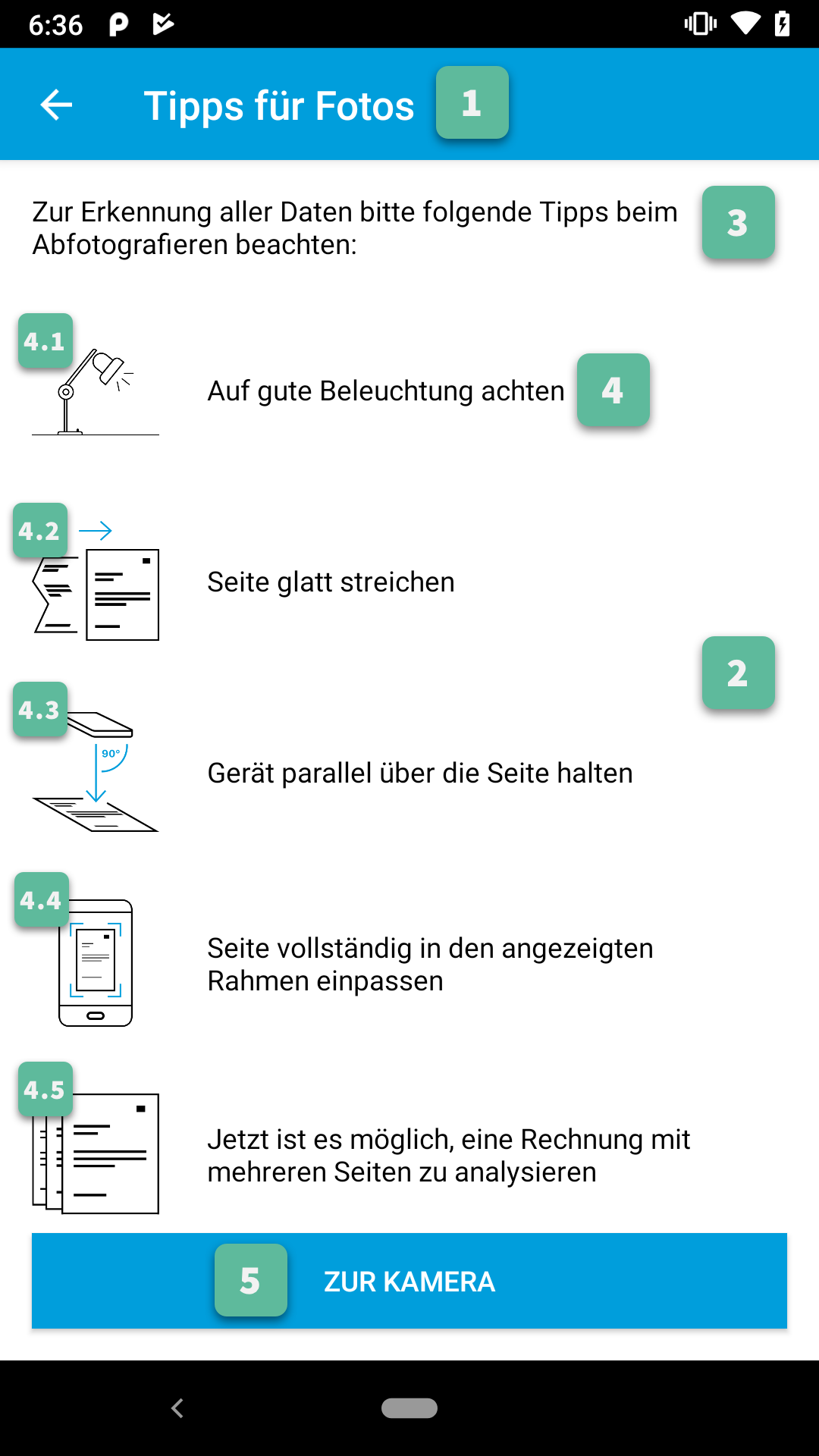
Photo Tips Screen¶

1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_photo_tips.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Background¶
Color
Via the color resource named
gv_photo_tips_activity_background.
3. Header¶
Text Style
Via overriding the style named
GiniVisionTheme.Help.PhotoTips.Header.TextStyle(with parent styleRoot.GiniVisionTheme.Help.PhotoTips.Header.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.PhotoTips.Header.TextStyle(with parent styleRoot.GiniVisionTheme.Help.PhotoTips.Header.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
4. Tip¶
Text Style
Via overriding the style named
GiniVisionTheme.Help.PhotoTips.Tip.TextStyle(with parent styleRoot.GiniVisionTheme.Help.PhotoTips.Tip.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.PhotoTips.Tip.TextStyle(with parent styleRoot.GiniVisionTheme.Help.PhotoTips.Tip.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
4.1 Good Lighting¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_photo_tip_lighting.png.
4.2 Document Should be Flat¶
Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_photo_tip_flat.png.
4.3 Device Parallel to Document¶
Icon
Via images for mdpi, hdpi, xhdpi,xxhdpi, xxxhdpi named
gv_photo_tip_parallel.png.
4.4 Document Aligned with Corner Guides¶
Icon
Via images for mdpi, hdpi, xhdpi,xxhdpi, xxxhdpi named
gv_photo_tip_align.png.
4.5 Document with Multiple Pages¶
Icon
Via images for mdpi, hdpi, xhdpi,xxhdpi, xxxhdpi named
gv_photo_tip_multipage.png.
5. Back To Camera Button¶
Background Color
Via the color resource named
gv_photo_tips_button.Text Color
Via the color resource named
gv_photo_tips_button_text.
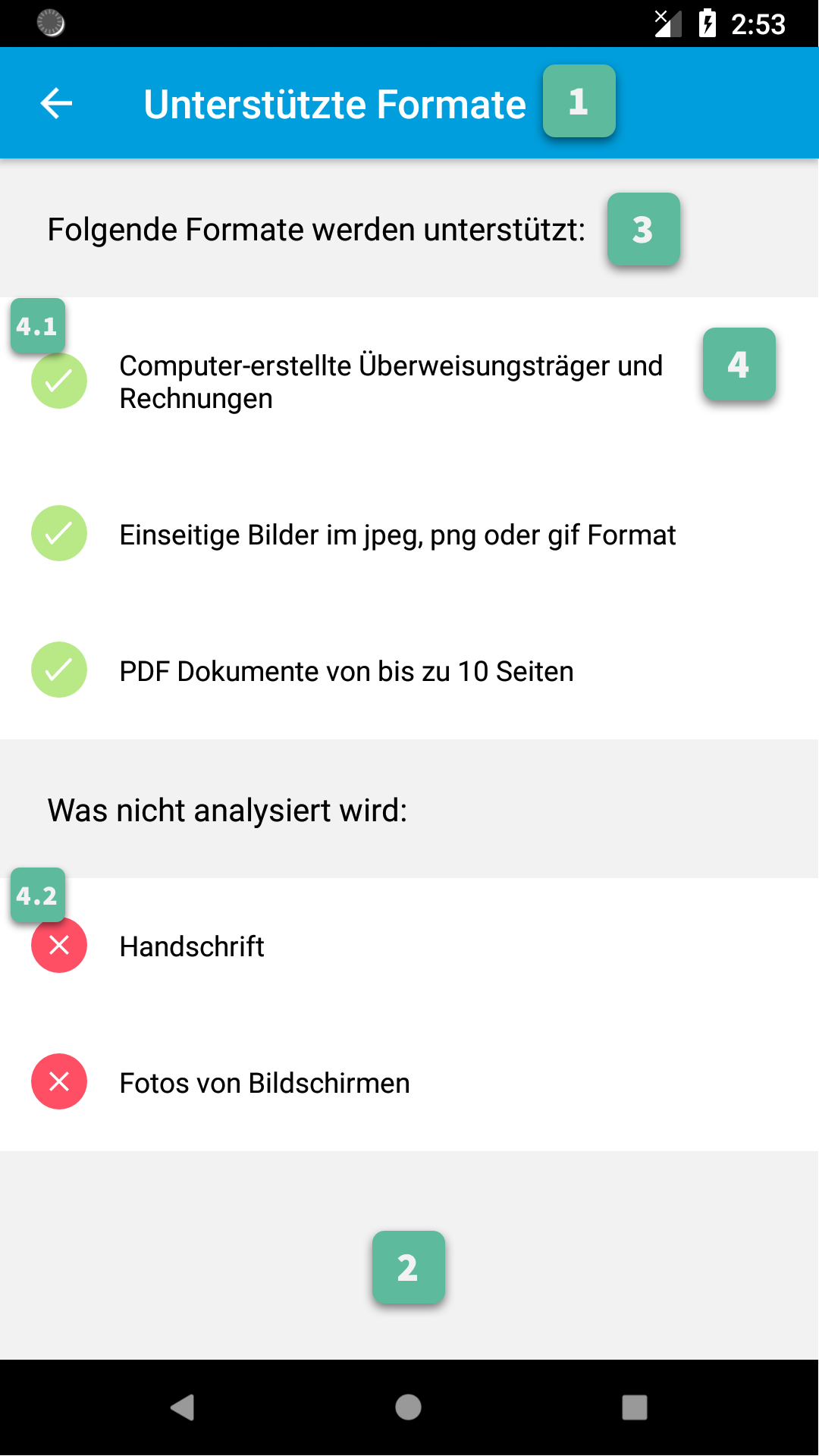
Supported Formats Screen¶

1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_supported_formats.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Background¶
Color
Via the color resource named
gv_supported_formats_activity_background.
3. Header¶
Text Style
Via overriding the style named
GiniVisionTheme.Help.SupportedFormats.Item.Header.TextStyle(with parent styleRoot.GiniVisionTheme.Help.SupportedFormats.Item.Header.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.SupportedFormats.Item.Header.TextStyle(with parent styleRoot.GiniVisionTheme.Help.SupportedFormats.Item.Header.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
4. Format Info List Item¶
Text Style
Via overriding the style named
GiniVisionTheme.Help.SupportedFormats.Item.TextStyle(with parent styleRoot.GiniVisionTheme.Help.SupportedFormats.Item.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.SupportedFormats.Item.TextStyle(with parent styleRoot.GiniVisionTheme.Help.SupportedFormats.Item.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.Background Color
Via overriding the style named
gv_supported_formats_item_background.
4.1 Supported Format Icon¶
Background Color
Via the color resource named
gv_supported_formats_item_supported_icon_background.Tick Color
Via the color resource named
gv_supported_formats_item_supported_icon_foreground.
4.2 Unsupported Format Icon¶
Background Color
Via the color resource named
gv_supported_formats_item_unsupported_icon_background.Cross Color
Via the color resource named
gv_supported_formats_item_unsupported_icon_foreground.
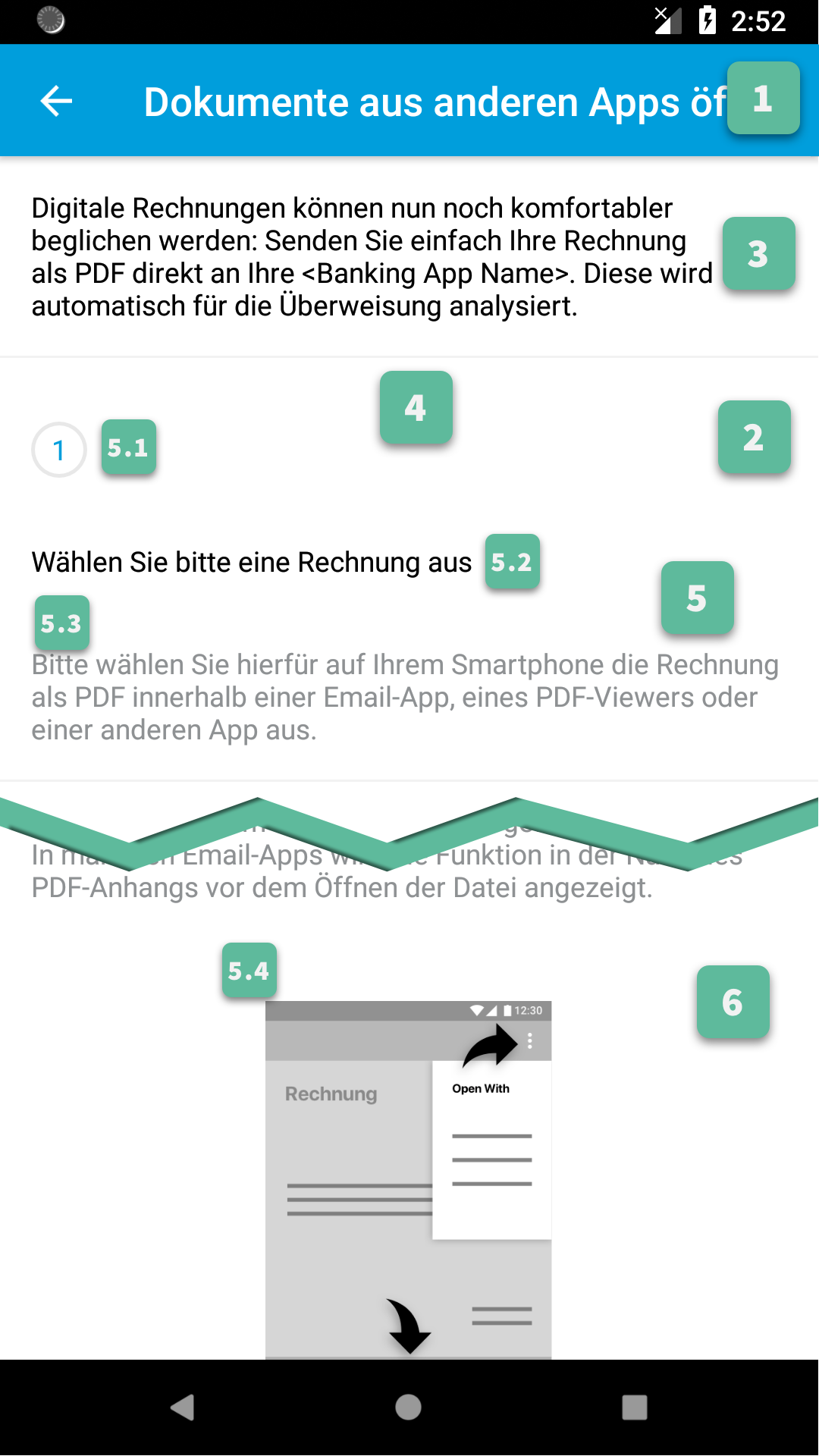
File Import Screen¶

1. Action Bar¶
All Action Bar customizations except the title are global to all Activities.
Title
Via the string resource named
gv_title_file_import.Title Color
Via the color resource named
gv_action_bar_title.Back Button Icon
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_action_bar_back.Background Color
Via the color resource named
gv_action_bar.Status Bar Background Color
Via the color resource named
gv_status_bar.
2. Background¶
Color
Via the color resource named
gv_file_import_activity_background.
3. Header¶
Text
Via overriding the string resource named
gv_file_import_header.Text Style
Via overriding the style named
GiniVisionTheme.Help.FileImport.Header.TextStyle(with parent styleRoot.GiniVisionTheme.Help.FileImport.Header.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.FileImport.Header.TextStyle(with parent styleRoot.GiniVisionTheme.Help.FileImport.Header.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
5. Section¶
5.1 Number¶
Background Color
Via the color resource named
gv_file_import_section_number_background.Text Color
Via the color resource named
gv_file_import_section_number.
5.2 Title¶
Text Style
Via overriding the style named
GiniVisionTheme.Help.FileImport.Section.Title.TextStyle(with parent styleRoot.GiniVisionTheme.Help.FileImport.Section.Title.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.FileImport.Section.Title.TextStyle(with parent styleRoot.GiniVisionTheme.Help.FileImport.Section.Title.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
5.3 Body¶
Text Style
Via overriding the style named
GiniVisionTheme.Help.FileImport.Section.Body.TextStyle(with parent styleRoot.GiniVisionTheme.Help.FileImport.Section.Body.TextStyle).Font
Via overriding the style named
GiniVisionTheme.Help.FileImport.Section.Body.TextStyle(with parent styleRoot.GiniVisionTheme.Help.FileImport.Section.Body.TextStyle) and setting an item namedgvCustomFontwith the path to the font file in your assets folder.
6. Sections¶
Section 1
Title
Via overriding the string resource named
gv_file_import_section_1_title.Body
Via overriding the string resource named
gv_file_import_section_1_body.Illustration
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_file_import_section_1_illustration.png.Note: For creating your custom illustration you may use this template from the Gini Vision Library UI Assets repository.
Section 2
Title
Via overriding the string resource named
gv_file_import_section_2_title.Body
Via overriding the string resource named
gv_file_import_section_2_body.Illustration
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_file_import_section_2_illustration.png.Note: For creating your custom illustration you may use this template from the Gini Vision Library UI Assets repository.
Section 3
Title
Via overriding the string resource named
gv_file_import_section_3_title.Body
Via overriding the string resource named
gv_file_import_section_3_bodyandgv_file_import_section_3_body_2.Illustration
Via images for mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi named
gv_file_import_section_3_illustration.png. Note: For creating your custom illustration you may use this template from the Gini Vision Library UI Assets repository.Clear app defaults section
- Title
Via overriding the string resource named
gv_file_import_section_3_clear_app_defaults_title.- Body
Via overriding the string resource named
gv_file_import_section_3_clear_app_defaults_body.
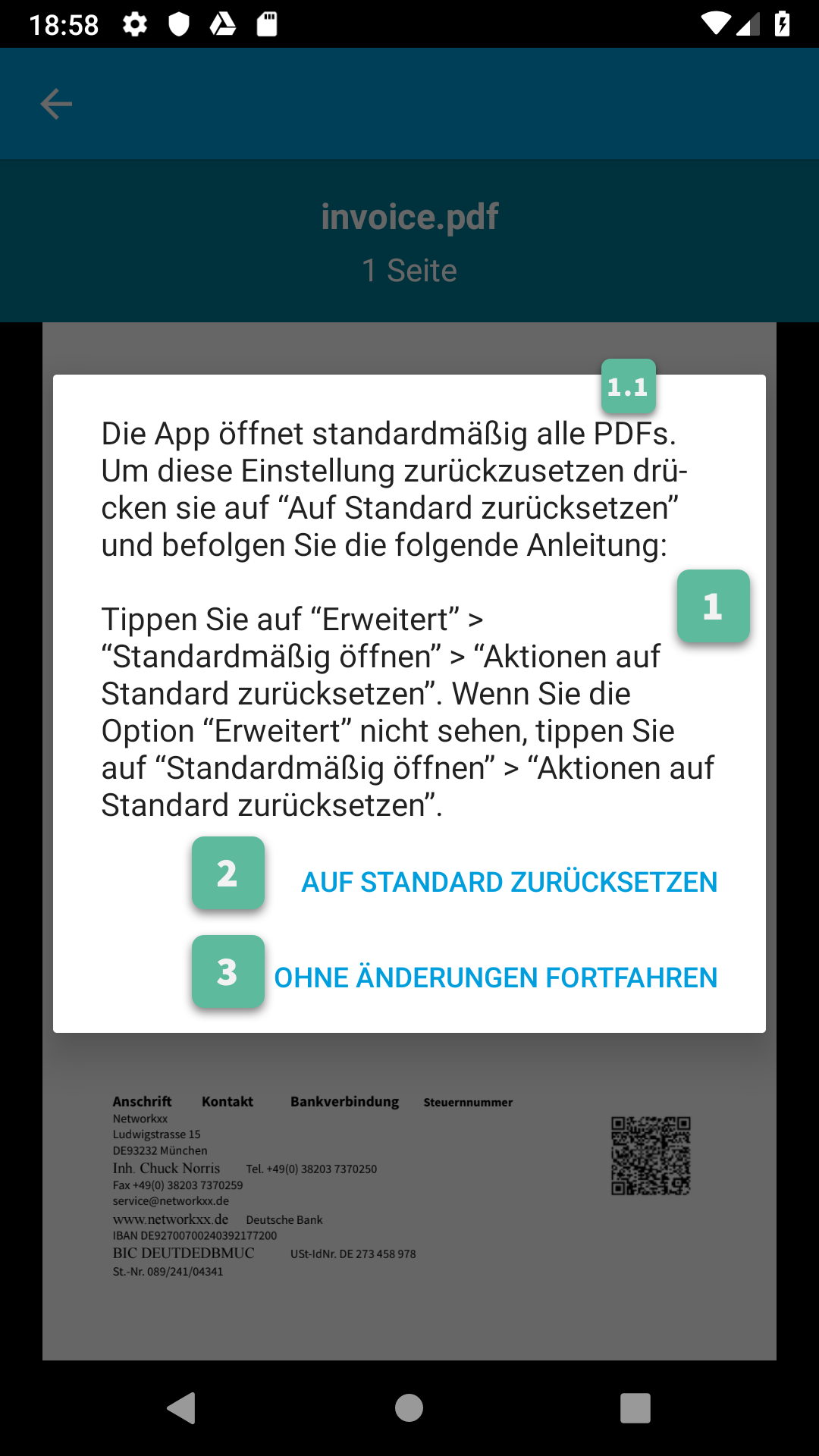
Clear Defaults Dialog¶

1. Message¶
Via the string resource named gv_file_import_default_app_dialog_message.
1.1 File Type¶
PDF
Via the string resources named
gv_file_import_default_app_dialog_pdf_file_type.Image
Via the string resources named
gv_file_import_default_app_dialog_image_file_type.Document (Other)
Via the string resources named
gv_file_import_default_app_dialog_document_file_type.
2. Positive Button Title¶
Via the string resources named gv_file_import_default_app_dialog_positive_button.
3. Negative Button Title¶
Via the string resources named gv_file_import_default_app_dialog_negative_button.