Customization guide
The Gini Health SDK components can be customized either through the GiniHealthConfiguration, the Localizable.string file or through the assets. Here you can find a complete guide with the reference to every customizable item.
Supporting dark mode
Some background and text colors use the GiniColor type with which you can set colors for dark and light modes. The text colors should also be set in contrast to the background colors.
Generic components
1. Gini Capture font
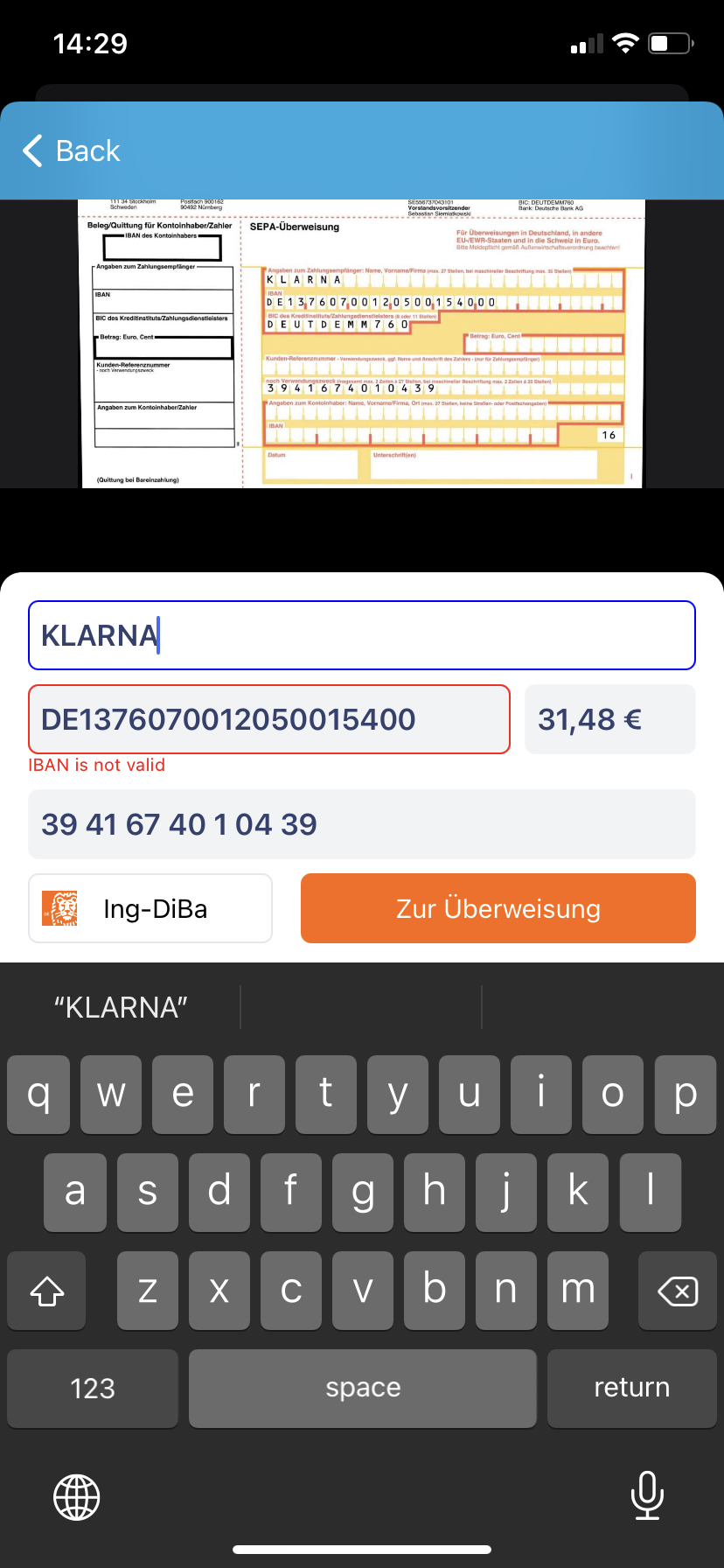
Payment Review screen
1. Background color
- Background color →
GiniHealthConfiguration.paymentScreenBackgroundColorusingGiniColorwith dark mode and light mode colors
2. Input fields container
- Background color →
GiniHealthConfiguration.inputFieldsContainerBackgroundColorusingGiniColorwith dark mode and light mode colors
3. Input field
- Background color →
GiniHealthConfiguration.paymentInputFieldBackgroundColorusingGiniColorwith dark mode and light mode colors - Text color →
GiniHealthConfiguration.paymentInputFieldTextColorusingGiniColorwith dark mode and light mode colors - Font →
GiniHealthConfiguration.paymentInputFieldFont - Corner radius →
GiniHealthConfiguration.paymentInputFieldCornerRadius - Border width →
GiniHealthConfiguration.paymentInputFieldBorderWidth

- Error selection style border color and error label text color →
GiniHealthConfiguration.paymentInputFieldErrorStyleColorusingUIColor - Focus selection style border color →
GiniHealthConfiguration.paymentInputFieldSelectionStyleColorusingUIColor - Focus selection style background color →
GiniHealthConfiguration.paymentInputFieldSelectionBackgroundColorusingUIColor - Placeholder text color →
GiniHealthConfiguration.paymentInputFieldPlaceholderTextColorusingGiniColorwith dark mode and light mode colors - Placeholder font →
GiniHealthConfiguration.paymentInputFieldPlaceholderFont - Recipient placeholder text → ginihealth.reviewscreen.recipient.placeholder localized string
- IBAN placeholder text → ginihealth.reviewscreen.iban.placeholder localized string
- Amount placeholder text → ginihealth.reviewscreen.amount.placeholder localized string
Purpose placeholder text → ginihealth.reviewscreen.usage.placeholder localized string
Recipient error label text → ginihealth.errors.failed.recipient.non.empty.check localized string
IBAN error label text → ginihealth.errors.failed.iban.non.empty.check localized string
IBAN validation error label text → ginihealth.errors.failed.iban.validation.check localized string
Amount error label text → ginihealth.errors.failed.amount.non.empty.check localized string
Purpose error label text → ginihealth.errors.failed.purpose.non.empty.check localized string
Default validation error label text → ginihealth.errors.failed.default.textfield.validation.check localized string
Amount placeholder text → ginihealth.reviewscreen.amount.placeholder localized string
Purpose placeholder text → ginihealth.reviewscreen.usage.placeholder localized string
4. Pay button
- Text color for disabled state →
GiniHealthConfiguration.payButtonDisabledTextColorusingGiniColorwith dark mode and light mode colors - Background color for disabled state →
GiniHealthConfiguration.payButtonDisabledTextColorusingGiniColorwith dark mode and light mode colors - Font →
GiniHealthConfiguration.payButtonTextFont - Corner radius →
GiniHealthConfiguration.payButtonCornerRadius
5. Loading indicator
- Color →
GiniHealthConfiguration.loadingIndicatorColorusingGiniColorwith dark mode and light mode colors - Indicator Style →
GiniHealthConfiguration.loadingIndicatorStyleusingUIActivityIndicatorView.Style - Scale factor →
GiniHealthConfiguration.loadingIndicatorScale

 View on GitHub
View on GitHub
 Customization guide Reference
Customization guide Reference