QR Code Scanning
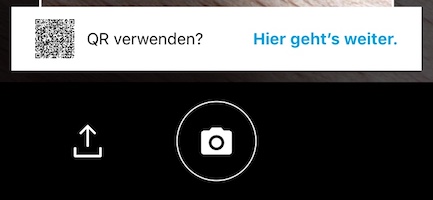
Some invoices have a QR code that allows the user to get the payment data just by scanning it from the camera screen. If the QR code has a valid format (see supported QR codes), a popup appears pointing out that a QR code has been detected and allowing the user to use it.

Enable QR code scanning
The QR code scanning feature is disabled by default, so in case that you what to use it you just need to enable it in the GiniBankConfiguration, like so:
let giniBankConfiguration = GiniBankConfiguration()
...
...
...
giniBankConfiguration.qrCodeScanningEnabled = true
Handle and process the Payment Data
Once the QR code has been detected and the user has tapped the button to use it, the payment data is returned and ready to be analyzed in the API. In order to handle the Payment Data from the QR code, on one hand if you are using the Screen API the GiniQRCodeDocument is received in the delegate method GiniCaptureDelegate.didCapture(document:), where it must be sent to the API as though it was an image or a pdf.
On the other hand if you are using the Component API, you will get the GiniQRCodeDocument in the CameraScreenSuccessBlock, where it also must be sent to the API as if it was an image or a pdf.
Customization
It is possible to customize the text label, button and background colors with these parameters:
GiniBankConfiguration.qrCodePopupBackgroundColorGiniBankConfiguration.qrCodePopupButtonColorGiniBankConfiguration.qrCodePopupTextColor
Additionally the text from both label and button can be customized through the following parameters in your Localizable.strings file:
- ginicapture.camera.qrCodeDetectedPopup.buttonTitle
- ginicapture.camera.qrCodeDetectedPopup.message
Supported QR codes
The supported QR codes are:

 View on GitHub
View on GitHub
 QR Code scanning guide Reference
QR Code scanning guide Reference