Customization guide
The Gini Bank SDK components can be customized either through the GiniBankConfiguration, the Localizable.string file or through the assets. Here you can find a complete guide with the reference to every customizable item.
If you plan to use a custom name for localizable strings, you need to set it in GiniBankConfiguration.localizedStringsTableName.
- Generic components
- Camera screen
- Review screen
- Multipage Review screen
- Analysis screen
- Supported formats screen
- Open with tutorial screen
- Capturing tips screen
- Gallery album screen
- Onboarding screens
- Help screen
- No results screen
- Albums screen
- Return assistant
Supporting dark mode
Some background and text colors use the GiniColor type with which you can set colors for dark and light modes. Please make sure to set contrasting images to the background colors in your .xcassets for the Gini Bank SDK images you override (e.g. onboardingPage1). The text colors should also be set in contrast to the background colors.
Generic components
1. Navigation bar

- Tint color →
GiniBankConfiguration.navigationBarTintColor - Item tint color →
GiniBankConfiguration.navigationBarItemTintColor - Title color →
GiniBankConfiguration.navigationBarTitleColor - Item font →
GiniBankConfiguration.navigationBarItemFont - Title font →
GiniBankConfiguration.navigationBarTitleFont
2. Notice

- Information background color →
GiniBankConfiguration.noticeInformationBackgroundColor - Information text color →
GiniBankConfiguration.noticeInformationTextColor - Error background →
GiniBankConfiguration.noticeErrorBackgroundColor - Error text color
GiniBankConfiguration.noticeErrorTextColor
3. Tooltip

- Background color →
GiniBankConfiguration.fileImportToolTipBackgroundColor - Text color →
GiniBankConfiguration.fileImportToolTipTextColor - Close button color →
GiniBankConfiguration.fileImportToolTipCloseButtonColor - Text →
- ginicapture.camera.fileImportTip localized string for file import tooltip
- ginicapture.camera.qrCodeTip localized string for qr code tooltip
- ginicapture.multipagereview.reorderContainerTooltipMessage localized string for reorder tooltip
4. GVL font
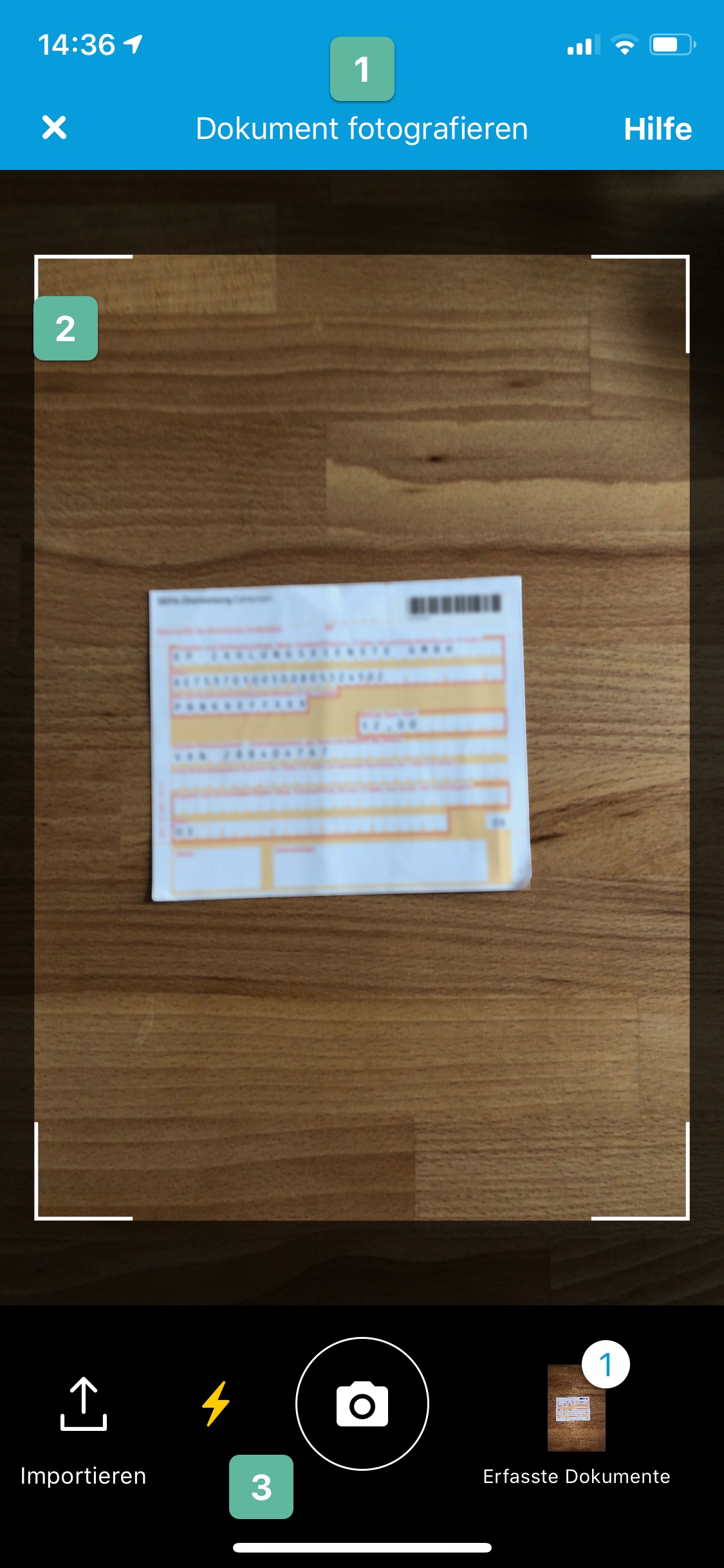
Camera screen

1. Navigation bar
- Title → ginicapture.navigationbar.camera.title localized string
- Close button
- With image and title
- Image → navigationCameraClose image asset
- Title → ginicapture.navigationbar.camera.close localized string
- With title only
- With image and title
- Help button
- With image and title
- Image → navigationCameraHelp image asset
- Title → ginicapture.navigationbar.camera.help localized string
- With title only
- Title →
GiniBankConfiguration.navigationBarCameraTitleHelpButton
- With image and title
2. Camera preview
- Preview frame color →
GiniBankConfiguration.cameraPreviewFrameColor - Guides color →
GiniBankConfiguration.cameraPreviewCornerGuidesColor - Focus large image → cameraFocusLarge image asset
- Focus large small → cameraFocusSmall image asset
- Opaque view style (when tool tip is shown) →
GiniBankConfiguration.toolTipOpaqueBackgroundStyle
3. Camera buttons container
- Background color →
GiniBankConfiguration.cameraButtonsViewBackgroundColor - Container view background color under the home indicator →
GiniBankConfiguration.cameraContainerViewBackgroundColor - Capture button
- Image → cameraCaptureButton image asset
- Import button
- Image → documentImportButton image asset
- Captured images stack indicator color →
GiniBankConfiguration.imagesStackIndicatorLabelTextcolor - Flash toggle can be enabled through →
GiniBankConfiguration.flashToggleEnabled - Flash button
- Image → flashOn image asset
- Image → flashOff image asset
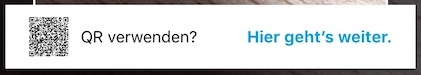
4. QR code popup

- Background color →
GiniBankConfiguration.qrCodePopupBackgroundColorusingGiniColorwith dark mode and light mode colors - Button color →
GiniBankConfiguration.qrCodePopupButtonColor - Text color →
GiniBankConfiguration.qrCodePopupTextColorusingGiniColorwith dark mode and light mode colors - Title → ginicapture.camera.qrCodeDetectedPopup.buttonTitle localized string
- Message → ginicapture.camera.qrCodeDetectedPopup.message localized string
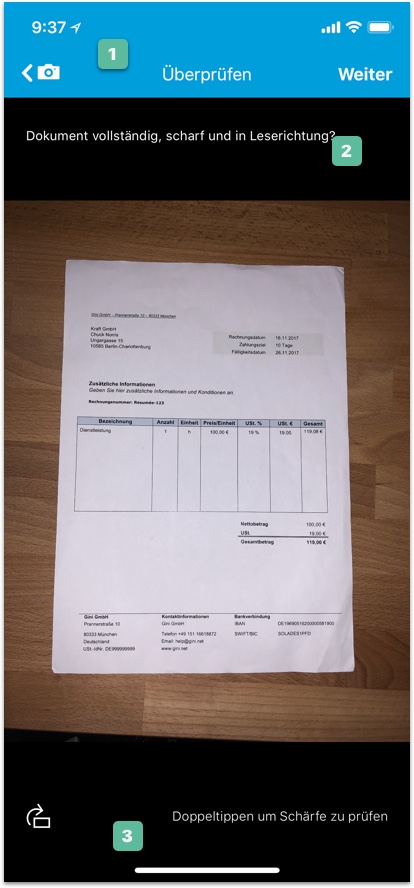
Review screen

1. Navigation bar
- Title → ginicapture.navigationbar.review.title localized string
- Back button
- With image and title
- Image → navigationReviewBack image asset
- Title → ginicapture.navigationbar.review.back localized string
- With title only
- With image and title
- Next button
- Image → navigationReviewContinue image asset
- Title → ginicapture.navigationbar.review.continue localized string
2. Review top view
- Title → ginicapture.review.top localized string
3. Review bottom view
- Background color →
GiniBankConfiguration.reviewBottomViewBackgroundColor - Rotation button image → reviewRotateButton image asset
- Rotation message
- Text → ginicapture.review.bottom localized string
- Text color →
GiniBankConfiguration.reviewTextBottomColor
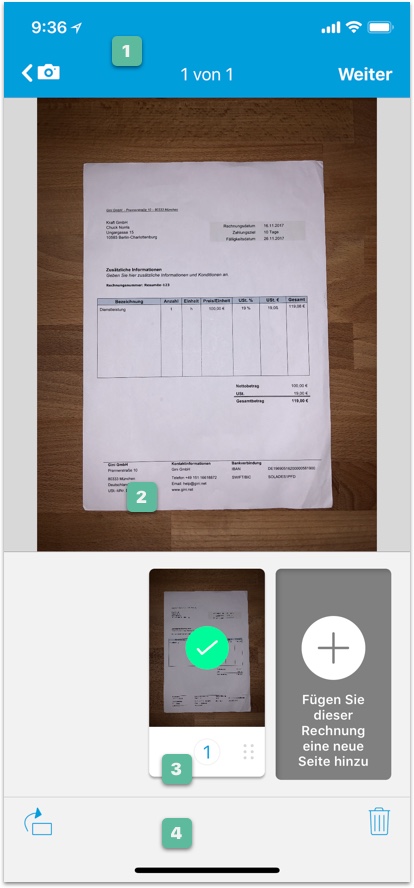
Multipage Review screen

1. Navigation bar
- Back button
- With image and title
- Image → navigationReviewBack image asset
- Title → ginicapture.navigationbar.review.back localized string
- With title only
- With image and title
- Next button
- Image → navigationReviewContinue image asset
- Title → ginicapture.navigationbar.review.continue localized string
2. Main collection
- Opaque view style (when tool tip is shown) →
GiniBankConfiguration.multipageToolTipOpaqueBackgroundStyle
3. Page item
- Page upload state icon
- Successful upload → successfullUploadIcon image asset
- Failed upload → failureUploadIcon image asset
- Page upload state icon background color
- Successful upload →
GiniBankConfiguration.multipagePageSuccessfullUploadIconBackgroundColor - Failed upload →
GiniBankConfiguration.multipagePageFailureUploadIconBackgroundColor
- Successful upload →
- Page circle indicator color →
GiniBankConfiguration.indicatorCircleColorusingGiniColorwith dark mode and light mode colors - Page indicator color →
GiniBankConfiguration.multipagePageIndicatorColor - Page background color →
GiniBankConfiguration.multipagePageBackgroundColorusingGiniColorwith dark mode and light mode colors - Page selected indicator color →
GiniBankConfiguration.multipagePageSelectedIndicatorColor - Page draggable icon tint color →
GiniBankConfiguration.multipageDraggableIconColor
4. Bottom container
- Background color →
GiniBankConfiguration.multipagePagesContainerAndToolBarColorusingGiniColorwith dark mode and light mode colors - Rotation button image → rotateImageIcon image asset
- Delete button image → trashIcon image asset
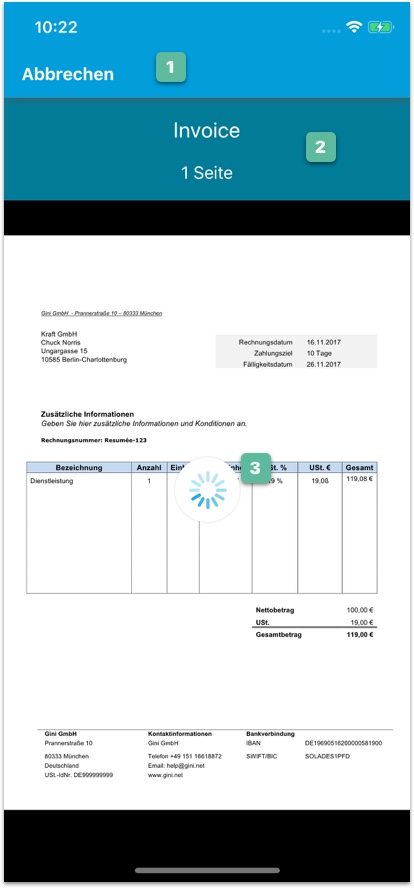
Analysis screen

1. Navigation bar
- Cancel button
- With image and title
- Image → navigationAnalysisBack image asset
- Title → ginicapture.navigationbar.analysis.back localized string
- With title only
- With image and title
2. PDF Information view
- Text color →
GiniBankConfiguration.analysisPDFInformationTextColor - Background color →
GiniBankConfiguration.analysisPDFInformationBackgroundColor
3. Loading view
- Indicator color →
GiniBankConfiguration.analysisLoadingIndicatorColor(Only with PDFs) - Text → ginicapture.analysis.loadingText localized string
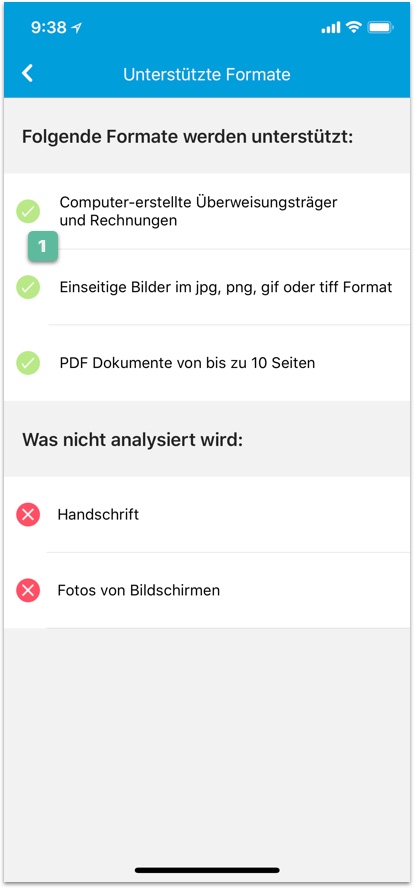
Supported formats screen

Navigation bar
- Back button
- With image and title
- Image → arrowBack image asset
- Title → ginicapture.navigationbar.help.backToMenu localized string
- With title only
- With image and title
1. Supported format cells
- Supported fortmats icon → supportedFormatsIcon image asset
- Supported formats icon color →
GiniBankConfiguration.supportedFormatsIconColor - Non supported fortmats icon → nonSupportedFormatsIcon image asset
- Non supported formats icon color →
GiniBankConfiguration.nonSupportedFormatsIconColor
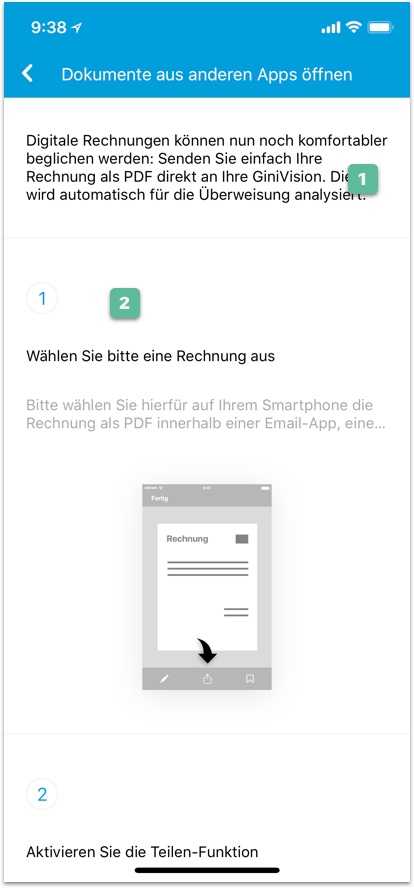
Open with tutorial screen

Navigation bar
- Back button
- With image and title
- Image → arrowBack image asset
- Title → ginicapture.navigationbar.help.backToMenu localized string
- With title only
- With image and title
1. Header
- Text → ginicapture.help.openWithTutorial.collectionHeader localized string
2. Open with steps
- App name →
GiniBankConfiguration.openWithAppNameForTexts - Step indicator color →
GiniBankConfiguration.stepIndicatorColor - Step 1
- Title → ginicapture.help.openWithTutorial.step1.title localized string
- Subtitle → ginicapture.help.openWithTutorial.step1.subtitle localized string
- Image → openWithTutorialStep1 (German) and openWithTutorialStep1_en (English) image assets
- Step 2
- Title → ginicapture.help.openWithTutorial.step2.title localized string
- Subtitle → ginicapture.help.openWithTutorial.step2.subtitle localized string
- Image → openWithTutorialStep2 (German) and openWithTutorialStep2_en (English) image assets
- Step 3
- Title → ginicapture.help.openWithTutorial.step3.title localized string
- Subtitle → ginicapture.help.openWithTutorial.step3.subtitle localized string
- Image → openWithTutorialStep3 (German) and openWithTutorialStep3_en (English) image assets
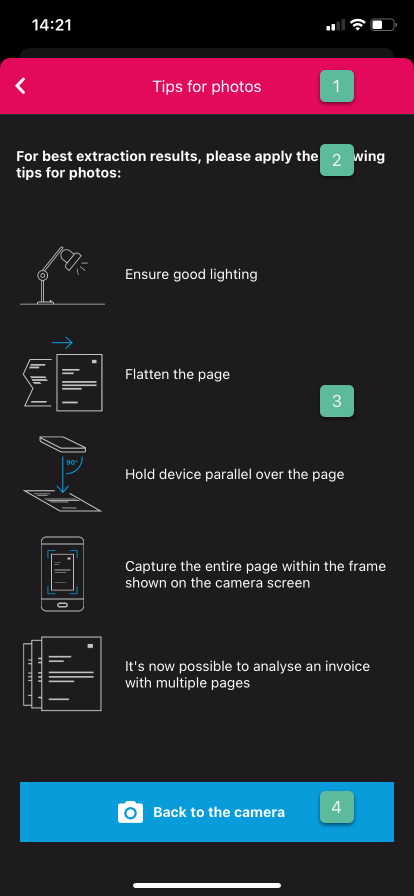
Capturing tips screen

1. Navigation bar
- Title → ginicapture.noresults.title localized string
2. Header container
- Text → ginicapture.noresults.warningHelpMenu localized string
3. Capturing tip images
- Tip 1 image → captureSuggestion1 image asset
- Tip 2 image → captureSuggestion2 image asset
- Tip 3 image → captureSuggestion3 image asset
- Tip 4 image → captureSuggestion4 image asset
- Tip 5 image → captureSuggestion5 image asset
4. Go to camera button
- Background color →
GiniBankConfiguration.noResultsBottomButtonColor - Text color →
GiniBankConfiguration.noResultsBottomButtonTextColor - Corner radius →
GiniBankConfiguration.noResultsBottomButtonCornerRadius - Back button
- With image and title
- Image → cameraIcon image asset
- Title → ginicapture.noresults.gotocamera localized string
- With image and title
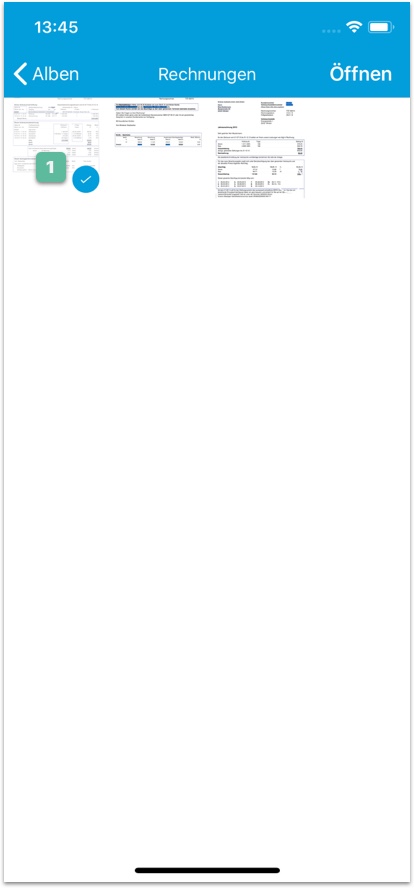
Gallery album screen

1. Selected image
- Selected item check color →
GiniBankConfiguration.galleryPickerItemSelectedBackgroundCheckColor - Background color →
GiniBankConfiguration.galleryScreenBackgroundColorusingGiniColorwith dark mode and light mode colors
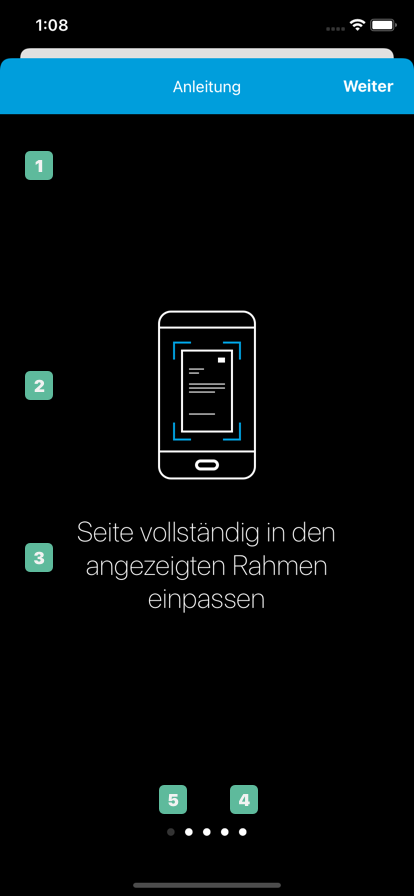
Onboarding screens

1. Background
- Background Color →
GiniBankConfiguration.onboardingScreenBackgroundColorusingGiniColorwith dark mode and light mode colors
2. Image
- Page image → onboardingPage* image asset
3. Text
- Color →
GiniBankConfiguration.onboardingTextColorusingGiniColorwith dark mode and light mode colors
4. Page indicator
- Color →
GiniBankConfiguration.onboardingPageIndicatorColorusingGiniColorwith dark mode and light mode colors
5. Current page indicator
- Color →
GiniBankConfiguration.onboardingCurrentPageIndicatorColorusingGiniColorwith dark mode and light mode colors - Alpha →
GiniBankConfiguration.onboardingCurrentPageIndicatorAlphasets alpha to theGiniBankConfiguration.onboardingCurrentPageIndicatorColor
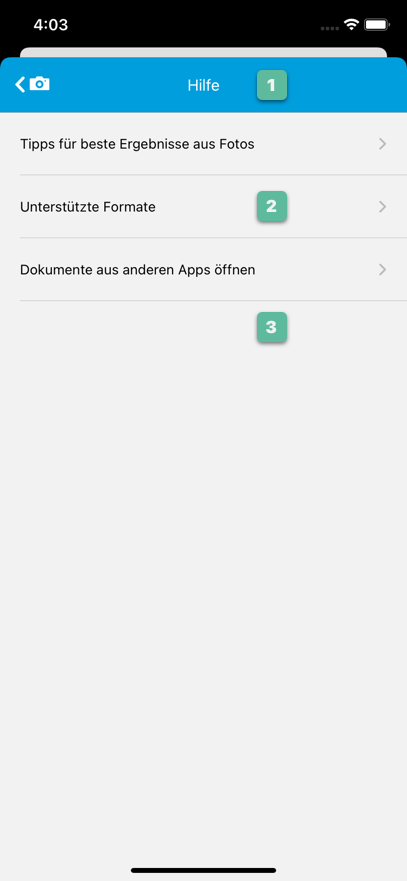
Help screen

1. Navigation bar
- Back button
- With image and title
- Image → navigationHelpBack image asset
- Title → ginicapture.navigationbar.help.backToCamera localized string
- With title only
- With image and title
2. Table View Cells
- Background color →
GiniBankConfiguration.helpScreenCellsBackgroundColorusingGiniColorwith dark mode and light mode colors
3. Background
- Background color →
GiniBankConfiguration.helpScreenBackgroundColorusingGiniColorwith dark mode and light mode colors
4. Additional help menu items
- Custom help menu items →
GiniBankConfiguration.customMenuItemsan array ofHelpMenuViewController.Itemobjects
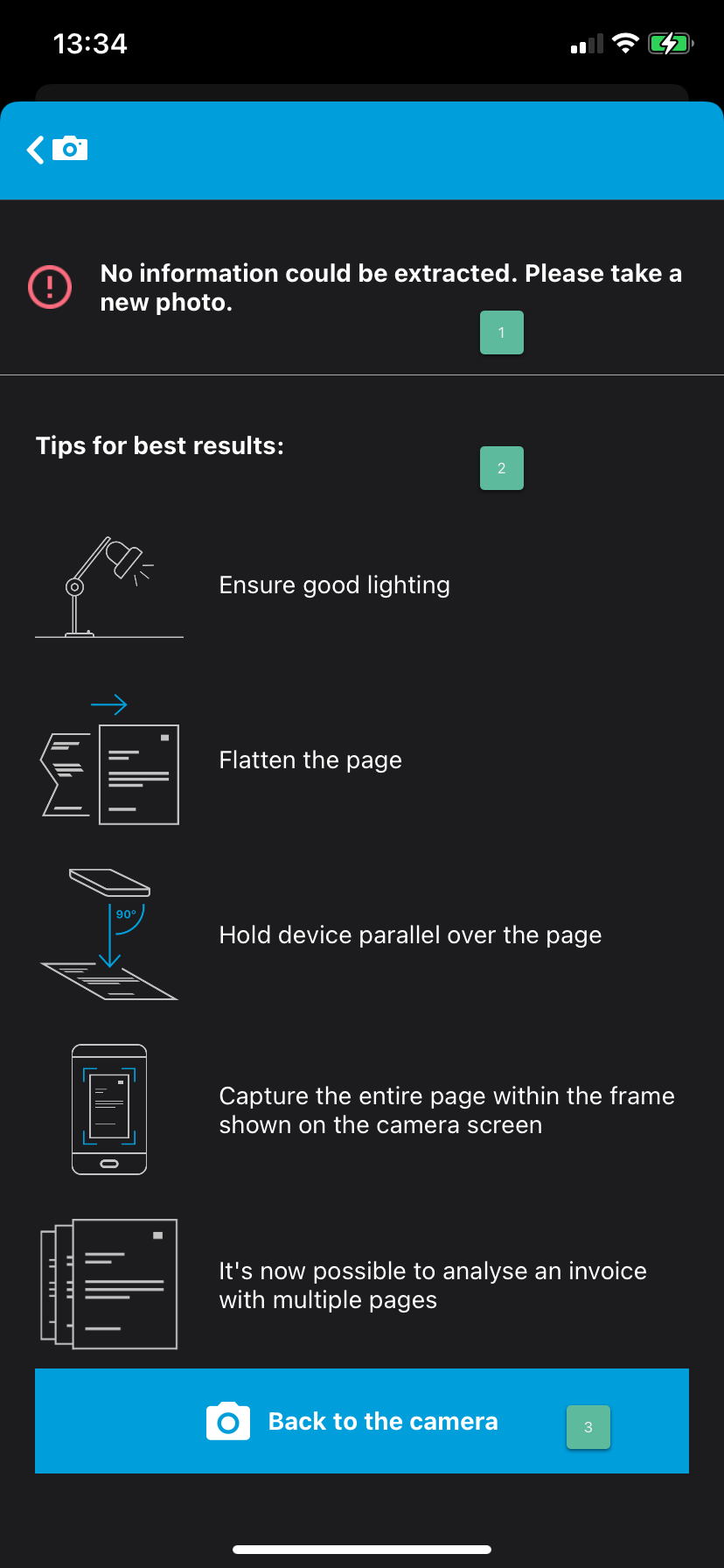
No results screen

1. Warning container
- Background color →
GiniBankConfiguration.noResultsWarningContainerIconColor - Image → warningNoResults image asset
- Title → ginicapture.noresults.warning localized string
2. Tips for photo collection
- Header title → ginicapture.noresults.collection.header localized string
Overriding tips images below will lead to the changes on the Capturing tips screen.
- Tip 1 image → captureSuggestion1 image asset
- Tip 2 image → captureSuggestion2 image asset
- Tip 3 image → captureSuggestion3 image asset
- Tip 4 image → captureSuggestion4 image asset
- Tip 5 image → captureSuggestion5 image asset
3. Back to camera button
- Background color →
GiniBankConfiguration.noResultsBottomButtonColor - Text color →
GiniBankConfiguration.noResultsBottomButtonTextColor - Corner radius →
GiniBankConfiguration.noResultsBottomButtonCornerRadius - Back button
- With image and title
- Image → cameraIcon image asset
- Title → ginicapture.noresults.gotocamera localized string
- With image and title
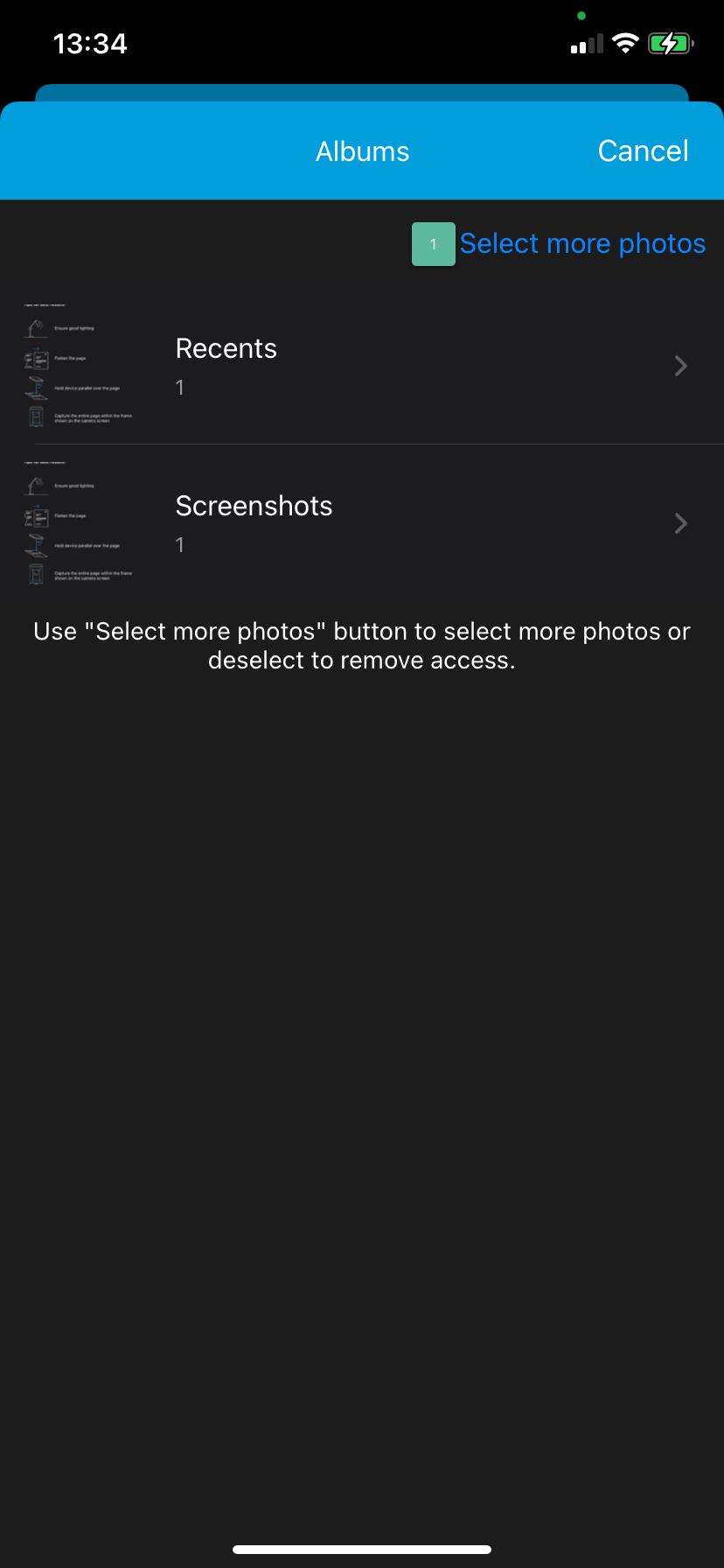
Albums screen

1. Select more photos button
- Text color →
GiniBankConfiguration.albumsScreenSelectMorePhotosTextColorusingGiniColorwith dark mode and light mode colors - Title → ginicapture.albums.selectMorePhotosButton localized string
Return assistant
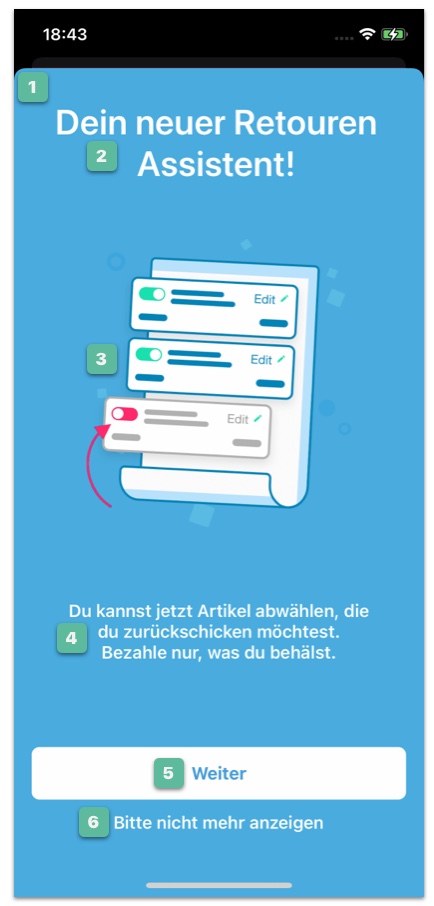
Onboarding screen

1. Background
2. Title
- Text → ginibank.digitalinvoice.onboarding.text1 localized string
- Font →
GiniBankConfiguration.digitalInvoiceOnboardingFirstLabelTextFont - Color →
GiniBankConfiguration.digitalInvoiceOnboardingTextColor
3. Illustration
- Image → digital_invoice_onboarding_icon image asset
4. Message
- Text → ginibank.digitalinvoice.onboarding.text2 localized string
- Font →
GiniBankConfiguration.digitalInvoiceOnboardingSecondLabelTextFont - Color →
GiniBankConfiguration.digitalInvoiceOnboardingTextColor
5. “Done” button
- Title → ginibank.digitalinvoice.onboarding.donebutton localized string
- Background color →
GiniBankConfiguration.digitalInvoiceOnboardingDoneButtonBackgroundColor - Text color →
GiniBankConfiguration.digitalInvoiceOnboardingDoneButtonTextColor - Font →
GiniBankConfiguration.digitalInvoiceOnboardingDoneButtonTextFont
6. “Don’t Show Again” button
- Title → ginibank.digitalinvoice.onboarding.hidebutton localized string
- Text color →
GiniBankConfiguration.digitalInvoiceOnboardingHideButtonTextColor - Font →
GiniBankConfiguration.digitalInvoiceOnboardingHideButtonTextFont
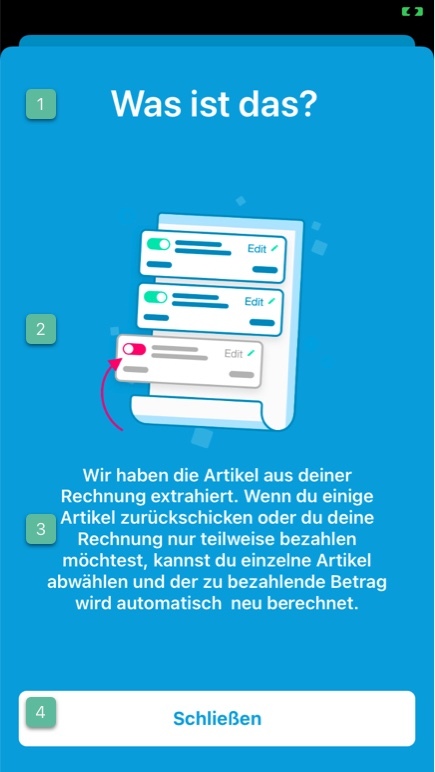
Info screen

1. Title
- Text → ginibank.digitalinvoice.info.text1 localized string
2. Illustration
- Image → digital_invoice_onboarding_icon image asset
3. Message
- Text → ginibank.digitalinvoice.info.text2 localized string
4. “Close” button
- Text → ginibank.digitalinvoice.info.hidebutton localized string
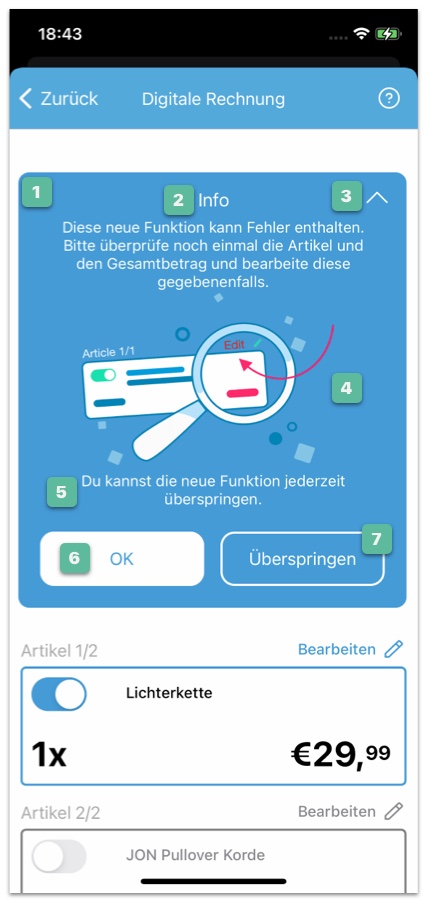
Info box

1. Background
2. Title and message
- Title
- Text → ginibank.digitalinvoice.warningtoptitle localized string
- Font →
GiniBankConfiguration.digitalInvoiceInfoViewTopLabelFont - Color →
GiniBankConfiguration.digitalInvoiceInfoViewWarningLabelsTextColor
- Message
- Text → ginibank.digitalinvoice.warningmiddletext localized string
- Font →
GiniBankConfiguration.digitalInvoiceInfoViewMiddleLabelFont - Color →
GiniBankConfiguration.digitalInvoiceInfoViewWarningLabelsTextColor
3. Expand/collapse button
- Image → chevron-up-icon image asset
- Tint color →
GiniBankConfiguration.digitalInvoiceInfoViewChevronImageViewTintColor
4. Illustration
- Image → ra-warning-illustration image asset
5. Bottom message
- Text → ginibank.digitalinvoice.warningbottomtext localized string
- Font →
GiniBankConfiguration.digitalInvoiceInfoViewBottomLabelFont - Color →
GiniBankConfiguration.digitalInvoiceInfoViewWarningLabelsTextColor
6. “OK” button
- Title → ginibank.digitalinvoice.warningleftbuttontitle localized string
- Background color →
GiniBankConfiguration.digitalInvoiceInfoViewLeftButtonBackgroundColor - Border color →
GiniBankConfiguration.digitalInvoiceInfoViewLeftButtonBorderColor - Text color →
GiniBankConfiguration.digitalInvoiceInfoViewLeftkButtonTitleColor - Font →
GiniBankConfiguration.digitalInvoiceInfoViewButtonsFont
7. “Skip” button
- Title → ginibank.digitalinvoice.warningrightbuttontitle localized string
- Background color →
GiniBankConfiguration.digitalInvoiceInfoViewRightButtonBackgroundColor - Border color →
GiniBankConfiguration.digitalInvoiceInfoViewRightButtonBorderColor - Text color →
GiniBankConfiguration.digitalInvoiceInfoViewRightButtonTitleColor - Font →
GiniBankConfiguration.digitalInvoiceInfoViewButtonsFont
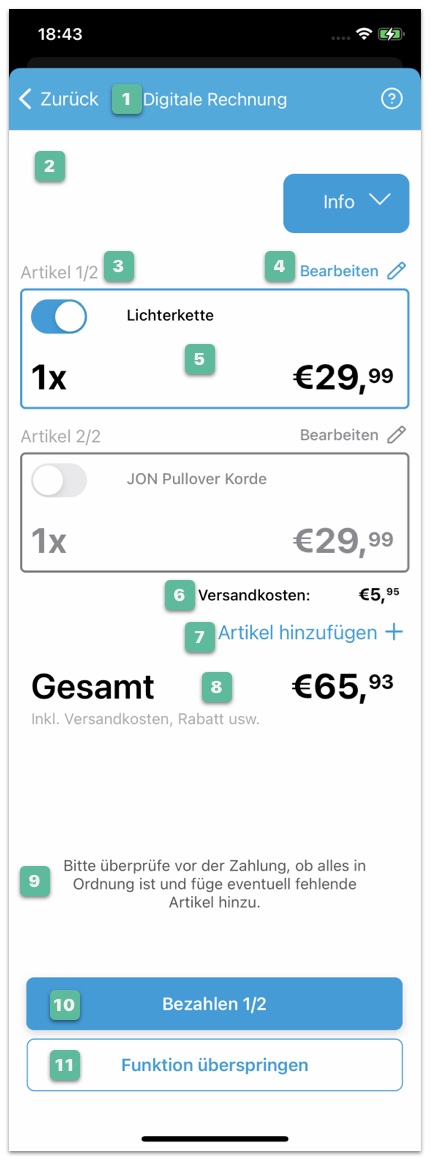
Digital invoice screen

1. Navigation bar
- Title → ginibank.digitalinvoice.screentitle localized string
- Help button image → infoIcon image asset
- Back button title → ginibank.digitalinvoice.backbutton localized string
- Back button image → arrowBack image asset
2. Background
3. Line item index
- Text → ginibank.digitalinvoice.items localized string.
Please include two decimal format arguments:- Current index:
%d - Total count:
%d
- Current index:
- Accessibility label → ginibank.digitalinvoice.items.accessibilitylabel localized string.
Please include two decimal format arguments:- Current index:
%d - Total count:
%d
- Current index:
- Font →
GiniBankConfiguration.lineItemCountLabelFont - Color →
GiniBankConfiguration.lineItemCountLabelColor
4. Line item edit button
- Title → ginibank.digitalinvoice.lineitem.editbutton localized string
- Icon → editIcon image asset
- Tint color →
GiniBankConfiguration.digitalInvoiceLineItemEditButtonTintColor - Font →
GiniBankConfiguration.digitalInvoiceLineItemEditButtonTitleFont
5. Line item card
- Background
- Border
- Toggle switch
- Item name
- Quantity
- Price
- Main unit
- Font →
GiniBankConfiguration.digitalInvoiceLineItemPriceMainUnitFont - Color →
GiniBankConfiguration.digitalInvoiceLineItemPriceColor - Fractional unit
- Font →
GiniBankConfiguration.digitalInvoiceLineItemPriceFractionalUnitFont - Color →
GiniBankConfiguration.digitalInvoiceLineItemPriceColor - Accessibility label → ginibank.digitalinvoice.total.accessibilitylabel localized string
- Delete button (shown only for manually added line items)
- Icon → garbage-bin-icon image asset
- Tint color →
GiniBankConfiguration.digitalInvoiceLineItemDeleteButtonTintColor
- Disabled state
6. Additional costs
- Label
- Price
- Color →
GiniBankConfiguration.digitalInvoiceAddonPriceColor - Main unit font →
GiniBankConfiguration.digitalInvoiceAddonPriceMainUnitFont - Fractional unit font →
GiniBankConfiguration.digitalInvoiceAddonPriceFractionalUnitFont
- Color →
7. “Add article” button
- Title → ginibank.digitalinvoice.total.addArticleButtonTitle localized string
- Icon → plus-icon image asset
- Text color →
GiniBankConfiguration.digitalInvoiceFooterAddArticleButtonTintColor - Font →
GiniBankConfiguration.digitalInvoiceFooterAddArticleButtonTitleFont
8. Total price
- Caption
- Text → ginibank.digitalinvoice.totalcaptionlabeltext localized string
- Color →
GiniBankConfiguration.digitalInvoiceTotalCaptionLabelTextColor - Font →
GiniBankConfiguration.digitalInvoiceTotalCaptionLabelFont
- Explanation
- Text → ginibank.digitalinvoice.totalexplanationlabeltext localized string
- Color →
GiniBankConfiguration.digitalInvoiceTotalExplanationLabelTextColor - Font →
GiniBankConfiguration.digitalInvoiceTotalExplanationLabelFont
- Price
- Color →
GiniBankConfiguration.digitalInvoiceTotalPriceColor - Main unit font →
GiniBankConfiguration.digitalInvoiceTotalPriceMainUnitFont - Fractional unit font →
GiniBankConfiguration.digitalInvoiceTotalPriceFractionalUnitFont - Accessibility label → ginibank.digitalinvoice.total.accessibilitylabel localized string
- Color →
9. Footer message
- Text → ginibank.digitalinvoice.footermessage localized string
- Text color →
GiniBankConfiguration.digitalInvoiceFooterMessageTextColor - Font →
GiniBankConfiguration.digitalInvoiceFooterMessageTextFont
10. “Pay” button
- Title → ginibank.digitalinvoice.paybuttontitle localized string.
Please include two decimal format arguments:- Selected items count:
%d - Total count:
%d
- Selected items count:
- The “othercharges” title is used when items are not selected but there are other charges to pay → ginibank.digitalinvoice.paybuttontitle.othercharges localized string.
- The “disabled” title is used when the pay button is disabled → ginibank.digitalinvoice.paybuttontitle.disabled localized string.
- Accessibility label → ginibank.digitalinvoice.paybuttontitle.accessibilitylabel localized string.
Please include two decimal format arguments:- Selected items count:
%d - Total count:
%d
- Selected items count:
- Background color →
GiniBankConfiguration.payButtonBackgroundColor - Title color →
GiniBankConfiguration.payButtonTitleTextColor - Font →
GiniBankConfiguration.payButtonTitleFont
11. “Skip” Button
- Title → ginibank.digitalinvoice.skipbuttontitle localized string
- Background color →
GiniBankConfiguration.skipButtonBackgroundColor - Border color →
GiniBankConfiguration.skipButtonBorderColor - Title color →
GiniBankConfiguration.skipButtonTitleTextColor - Font →
GiniBankConfiguration.skipButtonTitleFont
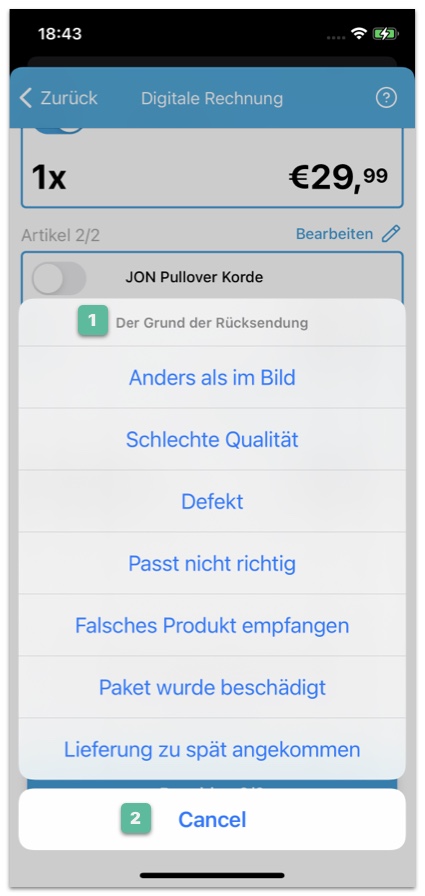
Return reason action sheet

1. Title
- Text → ginibank.digitalinvoice.deselectreasonactionsheet.message localized string
2. “Cancel” button
- Text → ginibank.digitalinvoice.deselectreasonactionsheet.action.cancel localized string
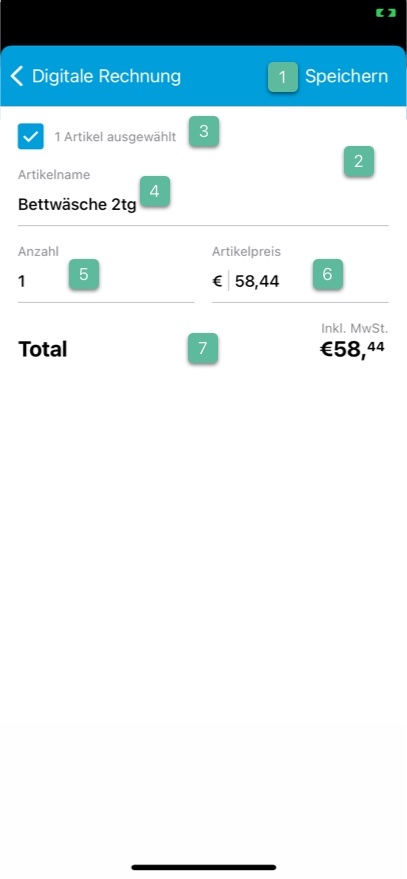
Edit line item screen

1. Navigation bar
- Save button title → ginibank.digitalinvoice.lineitem.savebutton localized string
2. Background
3. Checkmark
- Color →
GiniBankConfiguration.digitalInvoiceLineItemToggleSwitchTintColor - Label text → ginibank.digitalinvoice.lineitem.checkmark.label plural localized string.
Please include a decimal format argument for the quantity integer (e.g.%d Artikel ausgewählt). - Accessibility label
- Select → ginibank.digitalinvoice.checkmarkbutton.select.accessibilitylabel localized string
- Deselect → ginibank.digitalinvoice.checkmarkbutton.deselect.accessibilitylabel localized string
4. 5. 6. Text fields: name, quantity, price
- Item name field title → ginibank.digitalinvoice.lineitem.itemnametextfieldtitle localized string
- Quantity field title → ginibank.digitalinvoice.lineitem.quantitytextfieldtitle localized string
- Price field title → ginibank.digitalinvoice.lineitem.pricetextfieldtitle localized string
- Field title
- Field content
- Field highlighted color →
GiniBankConfiguration.lineItemDetailsContentHighlightedColor
7. Total price, Vat title
- Tax title
- Text → ginibank.digitalinvoice.lineitem.includevattitle localized
- Color →
GiniBankConfiguration.lineItemDetailsDescriptionLabelColor - Font →
GiniBankConfiguration.lineItemDetailsDescriptionLabelFont
- Label
- Text → ginibank.digitalinvoice.lineitem.totalpricetitle localized string
- Color →
GiniBankConfiguration.lineItemDetailsContentLabelColor - Font →
GiniBankConfiguration.lineItemDetailsDescriptionLabelFont
- Price
- Color →
GiniBankConfiguration.lineItemDetailsContentLabelColor - Main unit font →
GiniBankConfiguration.lineItemDetailsTotalPriceMainUnitFont - Fractional unit font →
GiniBankConfiguration.lineItemDetailsTotalPriceFractionalUnitFont
- Color →

 View on GitHub
View on GitHub
 Customization guide Reference
Customization guide Reference